Цей урок навчить вас створювати світиться текст в редакторі Gimp.
Про програмі Gimp
Gimp – безкоштовна програма для редагування фотографій, яка є непоганим аналогом графічного редактора Adobe Photoshop. Також Gimp – потужний графічний редактор, який дозволяє редагувати і зберігати зображення на комп’ютері у всіх популярних форматах.
Переваги програми Gimp
- Gimp може замінити популярний платний редактор зображень – Adobe Photoshop в більшості завдань, пов’язаних з обробкою фотографій.
- Можливість редагування готового зображення, створення нового шляхом використання панелі інструментів.
- Створення анімованих зображень (графічний формат gif);
- З управлінням редактора впоратися навіть новачок;
- Має англо і російськомовну версію;
- Повністю перенастраиваемой інтерфейс.
Про те, як завантажити безкоштовно програму Gimp, її установці і інтерфейсі, читайте в статті «Огляд графічного редактора Gimp».
Як створити світиться текст
У даному уроці ми будемо вчитися не редагувати вже наявні зображення, а створювати нові. Почнемо з роботи над текстами у графічному редакторі Gimp. А саме, спробуємо створити світиться текст своїми руками.
Для цього виконуємо наступні дії по порядку:
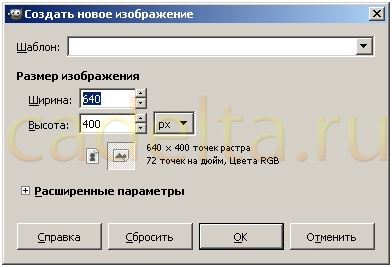
Крок 1. Заходимо в програму Gimp і створюємо новий малюнок. («Файл»– «Створити…»).
Перед вами з’явиться таке віконце:
Налаштуйте зображення до необхідного вам розміру. Ми вкажемо ширину 500px і висоту 200px.
Крок 2. За допомогою інструменту «Заливка», який знаходиться в лівій панелі інструментів, залийте зображення обраним вами кольором (будь-яким).
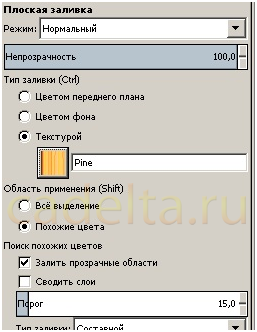
Примітка. Ви можете залити зображення готової текстурою, налаштувавши інструмент «Заливка» відповідним чином:
Приклад можливих текстур.
Ми використовуємо заливку з наступною структурою:
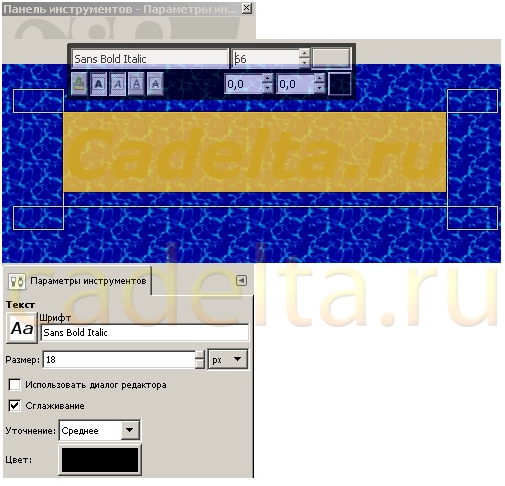
Крок 3. Створюємо новий шар (у правій панелі «Шари» – «Кисті» натискаємо на вкладку «Створити шар»). За допомогою інструменту «Текст», який знаходиться в лівій панелі інструментів, робимо на новому шарі будь-який напис. Редагуємо за бажанням: розмір, шрифт і інше.
Ми використовували шрифт Sans Bold Italic, розмір тексту 66, колір чорний і жирний формат букв з нахилом.
Ось що у нас вийшло:
Крок 4. У верхньому рядку меню, заходимо: «Інструменти» – «Перетворення» – «Вирівнювання».
З’являється наступне вікно:
По черзі натискаємо : «Централізувати по вертикальній осі», «Централізувати по горизонтальній осі». Це робиться для того, щоб написаний текст розташовувався точно посередині зображення.
Крок 5. Клацаємо правою кнопкою миші по шару з написом і вибираємо «Шар» – «Шар до розміру зображення».
Крок 6. Далі клацаємо з активного шару з написом (у правій панелі інструментів) правою кнопкою миші і вибираємо «Альфа канал виділення». Наша напис виділиться.
Крок 7. Створюємо новий порожній шар.
Крок 8. Клацаємо по виділеній написи правою кнопкою миші і вибираємо «Виділення» – «Збільшити виділення». Збільшуємо на 3 px.
Крок 9. За допомогою інструменту «Заливка» заливаємо виділену напис будь-яким бажаним кольором.
Ми залили білим:
Крок 10. Тепер в правій панелі «Шари»– «Кисті» опускаємо поточний активний шар під шар, в якому ви наносили текст на структуру. Робимо це звичайним перетягуванням мишкою.
Ось, що вийшло:
Крок 11. Знімаємо виділення. Для цього клацаємо правою кнопкою миші: «Виділення» – «Зняти виділення». Перейменуйте шар. Наприклад, в «тінь».
Крок 12. У верхньому рядку меню програми натисніть «Фільтри» – «Розмивання» – «гаусівських розподілу розмивання»
Радіус розмивання виставляємо 45.
Крок 13. Дублюємо отриманий шар, також застосовуємо до нього «гаусівських розподілу розмиття», тепер з радіусом розмиття 30. Перейменуйте цей шар в «тінь2».
Крок 14. Повертаємося до шару, на якому була первісна чорна напис і нічого більше. Копіюємо його.
Крок 15. Працюємо з отриманою копією. Застосовуємо до неї також «гаусівських розподілу розмиття» з радіусом розмиття 15.
Крок 16. Змінимо режим змішування на «Освітлення».
Крок 17. Тепер копіюємо шар «тінь2» і перетягуємо копію мишкою в самий верх.
Застосовуємо до нього режим «Освітлення». Ось, що у результаті повинно вийти:
Адміністрація сайту висловлює подяку автору за статтю Snejoke .