Початківці розробники сайтів нерідко стикаються з поняттям jQuery, що це таке, знають одиниці. А ознайомлення з ухвалою вносить ясності досить мало.
Розберемося зі значенням терміна, сферами і випадками використання, а також зробимо короткий екскурс в історію.
Зміст:
Зміст
Історична довідка
Джон освоїв HTML і почав програмувати на Basic, і це довелося хлопцеві по душі. З часом Джон перейшов на Visual Basic і зайнявся дизайном веб-сайтів.
Коли прийшов час створити сторінку з користувальницьким скролінгом, програміст дуже розчарувався в можливості використовуваних мов програмування, і взявся за JavaScript.
Вже його потенціал здався невичерпним у вирішенні з’явилися за час використання VB проблем.
Набравшись досвіду і створивши десятки додатків, Резиг зрозумів, що необхідно закодувати часто використовувані фрагменти коду (зробити їх у вигляді функцій і підпрограм) для експлуатації в будь-якому проекті на JavaScript.
Це і спростить розробку, і зніме всі питання про браузерною і кроссплатформної сумісності. Звідси і почалася розробка фреймворка.
Поняття
Бібліотека дозволяє звертатися абсолютно до будь-якого елементу DOM для зміни його вмісту, структури, параметрів і навіть оформлення.
Ясність у розумінні попереднього речення внесе визначення DOM – це універсальний багатоплатформовий (не залежить від операційної системи і використовуваного мови програмування) користувальницький інтерфейс, за допомогою якого програми і міні-програми (скрипти) здатні відкривати HTML і XML-файли для їх коригування.
При цьому правила, умови чи обмеження фактично відсутні, що відкриває перед юзером необмежені можливості по обробці і зміни вмісту HTML.
Будь відомий документ представляється у вигляді ієрархічного дерева, в якому кожна гілка і її дочірні елементи – це атрибути, графічні або текстові об’єкти.
Читайте також
Інструменти для програмування під Андроїд: софт для написання додатків
Engine – що це таке, як працює і навіщо потрібно: відповідаємо на всі питання
Unity Web Player: що це за програма і навіщо потрібна: розбираємося разом
Що таке jQuery?
З вищесказаного набагато простіше зрозуміти, що jQuery – це написана на JavaScript бібліотека, заснована на взаємодії вищеназваного мультипарадигменного мови програмування з HTML-документами і файлами XML відповідного вмісту.
За допомогою фреймворку або каркасу, як його частіше називають вітчизняні розробники, можна легко отримати доступ до гіпертекстової сторінці та маніпулювати її структурою та елементами без будь-яких обмежень.
Завантажити:
Compressed, production jQuery 3.2.1
Uncompressed, development jQuery 3.2.1
The map file for jQuery 3.2.1
Основні можливості каркасу:
- звернення до будь-яких елементів DOM для їх зміни і обробки;
- сумісність з AJAX;
- величезна бібліотека плагінів, особливо стосуються візуального оформлення сторінок;
- підтримка роботи з подіями.
Для тих користувачів, які вже знайомі з JavaScript, цього цілком достатньо. Вони чудово знають, наскільки трудомістким є операція вибору елементів в документі для їх зміни.
Те, що в JavaScript могло розтягнутися на сторінку, jQuery скорочена в рази.
Так код виглядає на Java:
var elem = document.getElementById(‘abzatc’);
var elem = $(‘#abzatc’);
.
Аналогічний фрагмент коду на jQuery:
. Що це, якщо не спрощення роботи? Та й зрозуміти, про що йдеться у другому випадку зможе будь-хто, хто знайомий з основними тегами HTML.
Тут навіть програмістом бути не потрібно. Ще спростить освоєння і використання бібліотеки знання CSS.
Обидва шматка коду виберуть параграф (
) з вказаним ідентифікатором для його обробки.

Як виглядає код в jQuery
Основні переваги
Розібравшись зі сферами застосування фреймворку і основними перевагами, які він дає розробнику, настав час розглянути і інші доводи, які змушують програмістів переходити на jQuery.
Кросплатформеність і кросбраузерність
Завдяки jQuery відпадає необхідність піклуватися про синтаксис і особливості взаємодії різних браузерів і операційних систем з кодом зважаючи ідентичною реалізації роботи фреймворку у всіх середовищах.
Швидкість роботи з селекторами і простота експлуатації AJAX
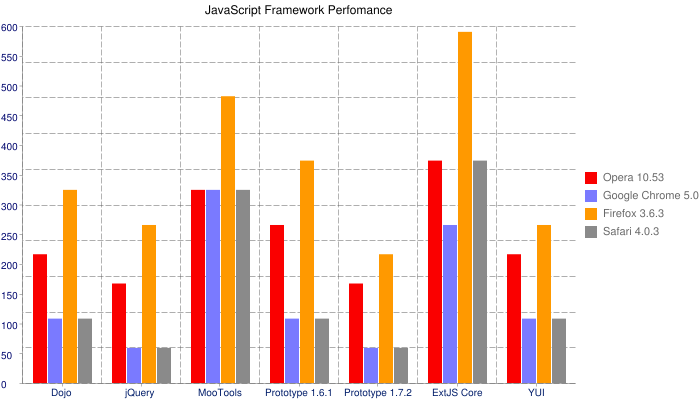
Незалежні тести демонструють, наскільки швидкий jQuery на тлі аналогічних бібліотек. І це без використання кешей, коли потрібно багаторазово звертатися до одного елемента.
Блискавичність досягається завдяки використанню селекторів – механізму швидкого звернення до будь-якого об’єкта HTML-документа.
Ще більше функцій
Хочете розширити можливості фреймворка? Будь ласка. Скачивайте відповідні розширення для нього. Серед всіх плагінів дуже багато розширень для сортування, вибору, переміщення і т. д. елементів.
Окремо стоїть група доповнень, що відповідають за графічний інтерфейс і дизайн сторінки (додавання нових вікон, підказки, автозаповнення, анімація, робота з зображеннями).
Читайте також:
Як вставити картинку в HTML: редагування, вирівнювання, атрибути
Тест продуктивності комп’ютера: швидко і точно визначаємо можливості вашого ПК
Чим зайнятися за комп’ютером, якщо тобі нудно: 22 відмінних способи відволіктися
Використання
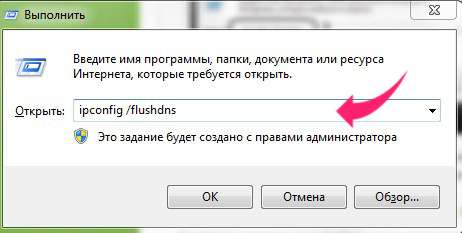
Підключення jQuery здійснюється як написаний на JavaScript з репозиторію Яндекса або Google. Вся робота з бібліотекою ведеться за допомогою функції $ і поділяється на два типи:
- спочатку отримуємо потрібний об’єкт за допомогою синтаксису $() шляхом передачі функції CSS-селектора, який підпадає під критерій, потім обробляємо його допомогою потрібного методу;
- викликаємо глобальні методи зазначеного у функції $() об’єкта.
Експлуатація фреймворку можлива тільки після повного завантаження сторінки на комп’ютер користувача.