Adobe Photoshop – потужний графічний редактор, який дозволяє робити дивовижні композиції з пересічних фотографій. Техніка створення об’ємних фото з допомогою інструментів фотошопу – одна з таких. Вивчивши запропоновану тему, Ви зможете самі швидко надавати обсяг і динаміку своїм фото з допомогою стандартних інструментів Adobe Photoshop. Даний урок можна застосувати на будь-версією програми. Починаючи від Adobe Photoshop 5.5 і до Adobe Photoshop CS6.
Зміст
Створення об’ємної фотографії в Фотошопі.
Про програму Adobe Photoshop
Adobe Photoshop – один з найбільш популярних пакетів для обробки растрової графіки. Незважаючи на високу ціну, програмою користуються до 80% професійних дизайнерів, фотографів, художників комп’ютерної графіки. Завдяки величезним функціональним можливостям і простоті використання Adobe Photoshop займає домінуюче становище на ринку графічних редакторів.
Багатий інструментарій і простота застосування робить програму зручною як для простої корекції фотографій, так і для створення складних зображень.
Тема 3. Поліпшення фотографій. Урок 8. Створення об’ємної «тривимірної» фотографії в Adobe Photoshop.
Фотографії, безсумнівно, важливі для кожного з нас. Це пам’ять і, якщо можна так сказати, ілюстрація найбільш яскравих моментів життя. Але зображення має один недолік. Картинка, як на моніторі комп’ютера, так і в «паперовому» відбитку, плоска.
А часто хочеться підкреслити динаміку, драйв, настрій. Можливо повернути обсяг нашому фото? За допомогою фотошопу – безсумнівно. На минулому уроці розглядалися методи посилення об’ємності фотографій. Дане заняття – логічне продовження. На основі вивчених базових інструментів Adobe Photoshop ми за 10-15 хвилин створимо яскраву, динамічну і об’ємну фотографію.
Для роботи будуть застосовуватися наступні методики:
Перші три теми вже пройдені в рамках даного курсу Adobe Photoshop. В тексті будуть розміщуватися посилання на вже розміщені уроки.
Поки ж поговоримо про те, як ми сприймаємо обсяг. Будь-який предмет взаємодіє з тими, що знаходяться за ним. Як мінімум, затінює їх. Завдання додання об’ємності фотографії зводиться до двох методиках:
Як це виглядає на практиці ми почали вивчати в рамках уроку «Як просто і швидко збільшити обсяг фотографії в фотошоп». Але тоді робота велася з усім зображенням. Зараз попрацюємо з фрагментами.
Практична частина.
Виділення фрагмента фото, відсікання його від фону – ефективний спосіб привертання уваги до зображення. Такі фотографії виглядають яскраво, ефектно, добре запам’ятовуються. Методика часто застосовується в рекламі, періодичної преси. І в домашніх колекціях.
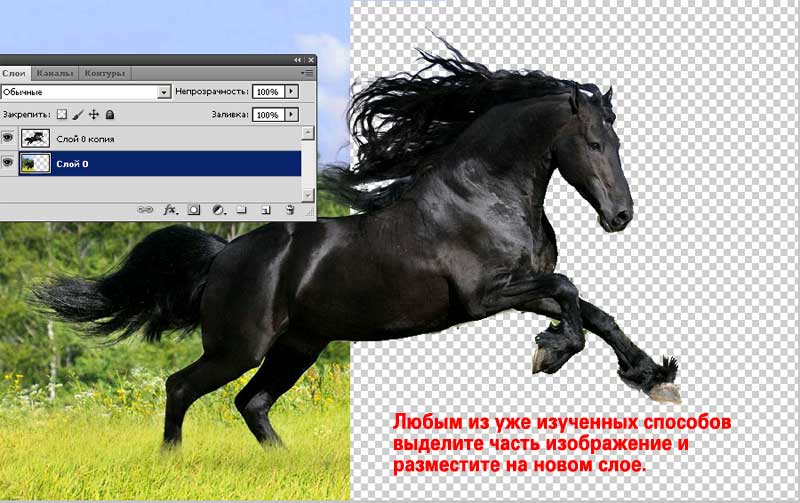
Для роботи візьмемо звичну по темі «виділення» фотографію коні. В якості «жертви» міг бути і портрет будь-якої людини. Що, до речі, можете спробувати зробити зі своїми фото.
Для початку кінь необхідно виділити і розмістити на новому шарі. Як це робиться, описано раніше. Ви можете скористатися будь-яким інструментом. Починаючи від «виділення за допомогою контурів», закінчуючи «виділенням через канали». Останнє, можливо, найбільш виправдане, оскільки дозволяє максимально точно виділити зону гриви.
Отже алгоритм дій
- Будь-яким із звичних способів виділіть кінь
- Скопіюйте її на новий шар
- Зробіть 1-2 копії шару з конем (без фону).
- Виділіть частину зображення на тлі і видаліть її. Для цього достатньо натиснути кнопку «Del»
Порада: бажано перед видаленням частини фону «звільнити» шар – зняти блокування. Для цього необхідно двічі клацнути лівою клавішею миші на значку замку в лівій частині плашки шару на панелі шарів.
В результаті у Вас повинно вийти приблизно таке зображення:
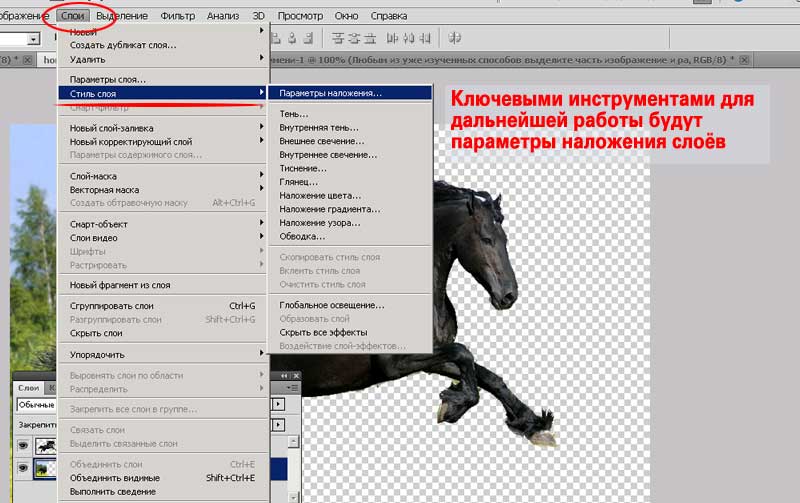
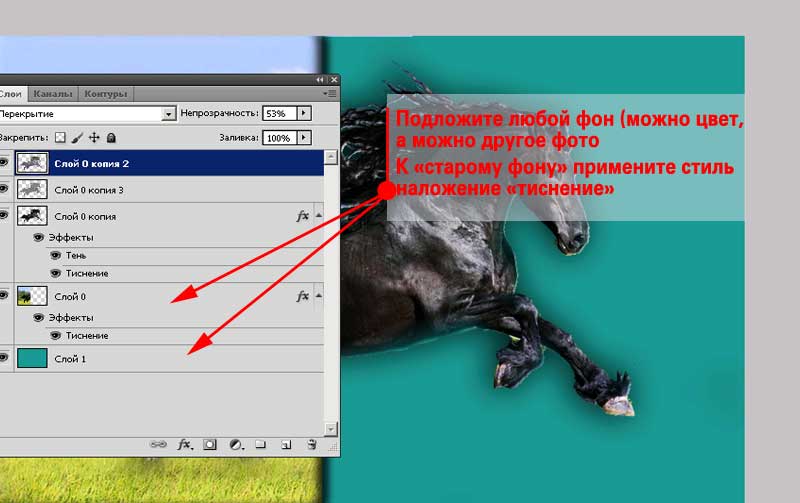
Далі перейдіть на другий шар (з конем без фону). Як відомо, об’єкти на передньому плані мають властивість затінювати фон. Додавання тіні навколо коні робиться за допомогою інструментів панелі «Стиль шару».
Для виклику стилю накладання шарів:
- Виділіть шар, до якого будете застосовувати ефект
- У меню «Шари» виберіть пункт «Стиль шару»
- Далі – будь-який з варіантів у випадаючому меню. Відкриється загальна палітра налаштувань всіх інструментів.
Ефекти включаються проставлянням галочки в лівій частині панелі (навпроти їх назви). Для регулювання ефектів необхідно перейти на відповідну вкладку. Це робиться аналогічно переходу між шарами – клацанням лівої клавіші миші на відповідному рядку.
Коротко опишемо основні параметри стилів шару
- Блок інструменту «Тінь» додає тінь від даного шару. При цьому колір тіні, її властивості та режим накладання можна регулювати за Вашим бажанням.
- Інструмент «Внутрішня тінь». Працює аналогічно до попереднього інструменту. З однією відмінністю – тінь відкидається всередину вашого зображення. Це створює ефект «вдавленого» або «утопленого» краю.
- Блоки Зовнішнє і Внутрішнє світіння відповідають за підсвітку зовнішніх зон або внутрішніх країв зображення. При цьому, якщо придивитися до налаштувань інструментів, світло і тіні – одне і те ж. Перетворити інструменти один в одного просто – достатньо поміняти накладається колір і режими накладення.
- Інструмент «Тиснення» працює з гранями зображення. Його алгоритм аналогічний фільтру «тиснення», який був вивчений на попередньому занятті. Тиснення додає світла і тіні на межі, створюючи ефект обсягу.
- Глянець. Як зрозуміло з назви, завдання даного інструменту – додати відблиски і так званий глянцевий ефект.
- Інструменти «Накладання», «Накладення градієнта», «Накладення візерунка» заповнюють зону зображення відповідно кольором, градієнтним переходом або текстурою. При цьому можна добитися повної заміни, так і поєднання в режимах, аналогічних режимів накладання шарів. Колір, текстура і градієнт так само можуть регулюватися по параметру прозорість.
- Інструмент «Заливка» додає навколо шару контур. При цьому обвести об’єкт можна кольором, градієнтним переходом або візерунком. Дуже ефектно виглядає при застосуванні до правильних геометричних фігур або, наприклад, тексту.
Зауваження: Якщо ваш шар заблокований або є фоновим (що в принципі одне і те ж) – стилі шарів застосувати до нього неможливо. Для виправлення ситуації зніміть блокування (перетворити у звичайний шар). Для цього виділіть шар двічі клацніть на значку замок.
Порада: додати стиль шару можна так само з панелі «Шари». Для виклику інструментів:
- Виберіть шар на панелі «Шари».
- В нижній частині панелі «Шари» натисніть на значок f(x)
- З випадаючого списку виберіть потрібний стиль
Коли стиль буде встановлено, під значком шару з’являться додаткові піктограми. Редагувати ефект застосування (або взагалі скасовувати такої) можна двома способами:
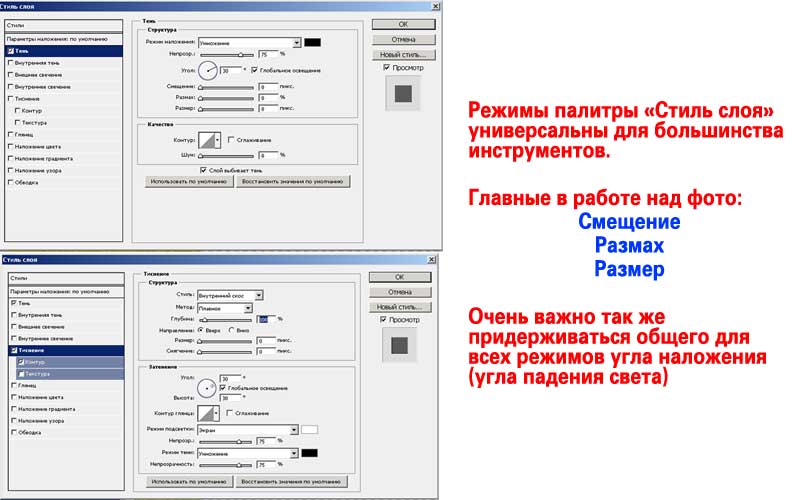
Для подальшої роботи нам знадобиться всього лише два ефекти – «Тінь» і «Тиснення». Вони мають подібні основні параметри. Пройдемося по кожному з них:
Налаштування ефекту «Тінь»
- Меню «Накладення» повністю ідентично накладання шарів. Праворуч від списку можна вибрати колір тіні. Для цього досить двічі клацнути на чорному квадраті.
- «Непрозорість» – повний аналог прозорості при накладення шарів – регулює рівень перекриття нижчих пікселів (інформації на нижніх шарах).
- «Кут»– регулює кут падіння світла. Тінь відкидається в протилежну сторону. Дуже важливий інструмент. Розбіжність кутів світла на ефекті з освітленістю знімка завжди видає невдалий колаж.
- «Зсув» регулює відстань від об’єкта до тіні. Вказується в мілісекундах. Надмірний рівень зміщення може призвести до появи «порожній» окантовки між об’єктом і тінню.
- «Розмах» – регулює розмір самої тіні. Враховуючи, що тінь – це сіра область, яка потім розмита, то «Розмах» описує розмір початкової області тіні. Чим він більший – тим більша тінь
- «Розмір» відповідає за рівень розмиття тіні. Дія алгоритму повністю повторює роботу механізму «Розмиття». Для розуміння принципів достатньо повторити урок «виділення з розмиттям»
- Блок «Контур» відповідає за тип контуру на краях зображення. Фактично це – структура скосу при створенні ефекту обсягу.
- Пункт «Пом’якшення» регулює ефект «змазування» крайніх пікселів. Він корисний при накладенні тіні на виділення з різкими краями.
Налаштування ефекту «Тиснення»
Випадаюче меню стиль. Регулює спосіб формування облямівки і те, на яких пікселях вона формується: всередині зображення або зовні. Коротко опишемо кожний з варіантів:
- «Внутрішній скіс» створює межу на внутрішніх кордонах шару
- «Зовнішній скіс» впливає на нижні шари: грань формується з пікселів підкладки.
- «Тиснення» – імітація вдавлювання шару в зображення, що лежить знизу. Типовий приклад – об’ємна (висока) друк поліграфії. Або, наприклад, шрифт Брайля для сліпих.
- «Контурне тиснення» аналогічно до попереднього інструменту. За одним винятком: у роботі беруть участь крайні пікселі вибраного шару.
- «Обводящее тиснення» працює тільки в парі з ефектом «Обведення». Дозволяє обмежити розміри скосу площею обведення.
Вибір методу. Наступний блок відповідає за метод, яким буде створюватися скіс. Доступні наступні варіанти «Плавний», «Жорстка ограновування», «М’яка ограновування». Ефекти «Внутрішнє світіння» і «Зовнішнє світіння» мають параметри «М’який» і «Точний». Зупинимося на кожному з них:
- «Плавний» метод – розмиває краю підкладки. Метод застосуємо незалежно від вибраного ефекту. Дуже ефективний при роботі з невеликими фрагментами.
- «Жорстка ограновування» встановлює жорсткий скіс, аналогічний, наприклад, зрізу ножем межі. Працює ефективно з об’єктами правильної геометрії і текстом.
- «Згладжений» забезпечує кращу деталізацію дрібних об’єктів.
- «М’яка ограновування» – метод аналогічний «жорсткої огранювання». З одним «але» – формує більш плавні кути повороту. Хороший при підкресленні деталей на краях.
- «М’який» метод. Назва говорить сама за себе. М’який скіс, аналогічний подтеку воску на свічі.
- «Точний» – надзвичайно жорсткий метод. Формує дуже точну, контрастну кордон. Застосуємо до «неживим» об’єктів. При підкресленні природних форм виглядає ненатурально.
Параметр «Глибина» відповідає за завдання глибини скосу: кількості пікселів з яких буде формуватися край.
Параметри «Розмір» і «Зміщення» аналогічні параметрам ефекту «Тінь».
Блок інструментів «Затінення» дозволяє встановити колір тіні і підкладки. Фактично – підсвічування граней скосу, на які падає світло. Установки аналогічні режиму «Тінь».
Продовження практики
Повернемося до практичної роботи:
- Якщо ви ще не створили копії шару з конем – саме час це зробити
- Перейдіть на нижній з шарів з вирізаним тваринам
- Розібравшись з параметрами, сформуйте тінь від коня. Намагайтеся, щоб тінь падала по напрямку світла основний фотографії, або під кутом 90 градусів до вектора освітленості. У всіх інших випадках результат не буде виглядати природним.
- Для підкреслення обсягу коні встановіть невеличкі рівні тиснення. Враховуючи, що розміщена на сайті фотографія має всього 800 пікселей по горизонталі, параметри розміру обмежені 10-15 пікселями. А пом’якшення – 10-ю.
Однак, наявність фаски навколо коня і «плоска структура» самого зображення виглядають ненатурально.
- Для того, щоб поліпшити сприйняття, згадайте попередній урок по збільшенню об’єму.
- Виберіть шар, що лежить над тим, з яким тільки що працювали (копія коні).
- Застосуйте до цього шару один з фільтрів. Наприклад, «Рельєф» («Фільтр» – «Стилізація» – «Тиснення»)
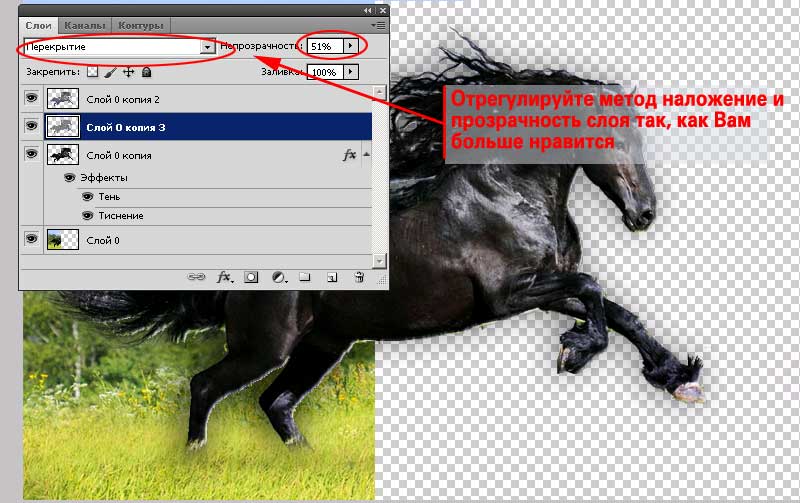
- Після цього відрегулюйте метод накладання шарів і його прозорість.
В результаті за скіс по краям фігури коня відповідає стиль шару.
А структуру шкіри і обсяг фігури формуємо накладенням копії.
При необхідності можна додатково застосувати ефект об’єму до ще однієї копії. І так само «пограти» з режимами накладення.
Але, як видно з попереднього малюнка, гра з об’ємом призвела до неприємних ефектів: навколо ніг коня (на траві) є біла окантовка.
Щоб від неї позбутися:
В результаті вийде приблизно таке зображення (або перевершує його по якості):
Вдалої роботи!