Adobe Photoshop – один з найбільш популярних пакетів для обробки растрової графіки. Незважаючи на високу ціну, програмою користуються до 80% професійних дизайнерів, фотографів, художників комп’ютерної графіки. Завдяки величезним функціональним можливостям і простоті використання Adobe Photoshop займає домінуюче становище на ринку графічних редакторів.
Зміст
Кольорокорекція за допомогою інструменту колірний тон/насиченість (Hue/Saturation).
Про програму Adobe Photoshop
Багатий інструментарій і простота застосування робить програму зручною як для простої корекції фотографій, так і для створення складних зображень.
Adobe Photoshop багато в чому зобов’язаний своєму положенню на ринку багатства, могутності і простоті інструментів по зміні кольору зображень — кольорокорекції. Завдання видається складним тільки на перший погляд. На ділі ж вона виявляється легко вирішуваною навіть для новачка. Головне — визначитися, що саме робити, і вибрати правильний інструмент.
Тема 4. Кольорокорекція Урок 3. Зміна кольору за допомогою інструменту «тон/насиченість» (Hue/Saturation).
Винахід кольорової фотографії і технологій, які зробили її доступною, зробили революцію в людських відносинах. Пам’ять, почуття, відносини — все це неможливо уявити без фото. Цифрові технології лише посилили ефект. А також дали величезні можливості для творчості.
При наявності деяких інструментів і знань навіть саме невдалий, «браковане» фото можна перетворити в яскраву, що запам’ятовується картинку.
З інструментами зрозуміло – ви читаєте цей урок. А значить Adobe Photoshop (будь-якої версії: від 6,5 до CS6) встановлений на Вашому комп’ютері. Що стосується знань — їх нестача виправлена. В тому числі і уроком, який автор має честь запропонувати Вам.
В рамках даного заняття поговоримо про делікатному методі зміни кольору фотографії. У більшості випадків кольорокорекція зводиться до збільшення або зменшення присутності окремих тонів в зображенні. Вивчивши канали і теорію світла, розуміємо, що такий процес неминуче впливає і на інші параметри. Наприклад, на різкість. Переконатися в цьому просто. Прочитайте уроки «як поліпшити різкість за допомогою каналів» і «як якісно створити чорно-білу фотографію з кольорового».
Однак, є інструмент, який може змінити колір вашого зображення, практично не зачіпаючи інших параметрів. Це – «тон/насиченість». Частково його роботу вже описували в одному з попередніх уроків. Настав час розібрати роботу більш докладно.
Трохи теорії

Поговоримо про інше — просторі HSB або як його ще називають HSV. Незнайоме? Проте кожен з Вас використовував його. Наприклад, при виборі кольору тексту в офісних програмах.
Ідею колірного простору HSB сформулював Елві Рей Сміт (Alvy Ray Smith) в 1974 році. Це той самий Сміт, який у 1986-му році заснував студію Pixar.
У далеких 70-х Елві Рей займався розробкою першого графічного редактора — програми SuperPaint.
Саме тоді виник дискурс – як кодувати кольору в цифровому форматі. При розробці колірного простору HSB Сміт відштовхувався від «природних» методів сприйняття кольору.
Ми звикли розрізняти базові кольори. А відтінки сприймаємо як певний тон і насиченість основного кольору. Якщо сюди додати різницю сприйняття кольору в різний час доби (в темряві кольору не бачимо), додається третій параметр — кількість світла.
Це і є HSB. Де Н (Hue) – колірний тон. Або, висловлюючись мовою фізики, довжина хвилі світла. S (Saturation) — насиченість. Або, знову згадавши природничі науки, інтенсивність хвилі. Останній параметр має назву Brightness. Іноді його іменують як Value. Це яскравість або кількість світла.
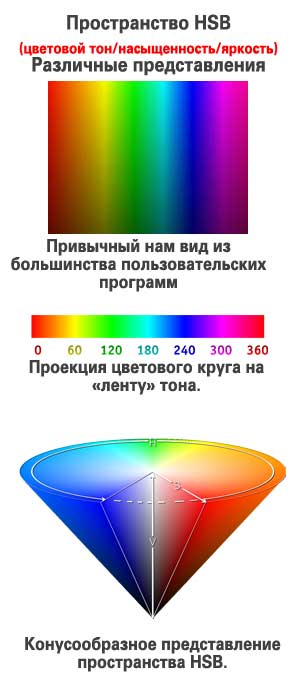
Основна «наукове» графічне подання HSB схоже на торт, або на алмаз. Де на окружності розташований цикл основних відтінків світла. Центральна вісь — градації сірого. Відповідно вісь насиченості йде від краю (яскравий колір) до центру (чорно-біла проекція кольору). А вісь освітленості розташована «вертикально». У нижній частині — насичений чорний. Враховуючи, що ми не розпізнаємо відтінки при низькій освітленості (вони зливаються в чорний), торт зображають як «алмаз». Приклад — в нижній частині ілюстрації.
Однак, нам більш звичні одномірні проекції простору. Подивіться на дві верхні частини малюнка. Це як розрізане паперове кільце. Колір на гранях один і той же. Всередині — все багатство веселки. У випадку з «квадратом» додана вертикальна шкала яскравості або кількості кольорів.
Як вона працює?
Тут все просто. Пам’ятайте ручки регулювання гучності старих аудіо пристроїв. Ви крутите ручку, змінюючи положення шкали щодо стаціонарної зарубки на корпусі. Простір HSB працює аналогічно. Поставте подумки зарубку біля будь-якої частини «конуса» і відзначте колір. Проверніть: зазначений колір заміниться відтінком, що стоїть навпроти Вашої уявної зарубки.
Практична частина
Палітра Колірний тон/насиченість (Hue/ Saturation) дуже близька по своїй філософії до простору HSB (HSV). Відмінність в останній букві і функції, яку вона означає. В HSB Brightness (або Value) означає шкалу від чорного до повної відсутності оного. Тобто мінімальні значення — чорний колір. Максимальні — повна насиченість відтінку без присутності чорного. Тому шкала перекладається і як яскравість і кількість світла.
У моделі, використовуваної інструментом Колірний тон/насиченість, третя шкала в російському перекладі називається яскравістю. Але в оригіналі (англійською) іменується як Lightness. Це слово має й інший переклад – світлість. Мінімальні значення — чорний прямокутник замість зображення. Максимальні — повна «засвітка» – яскравий білий колір.
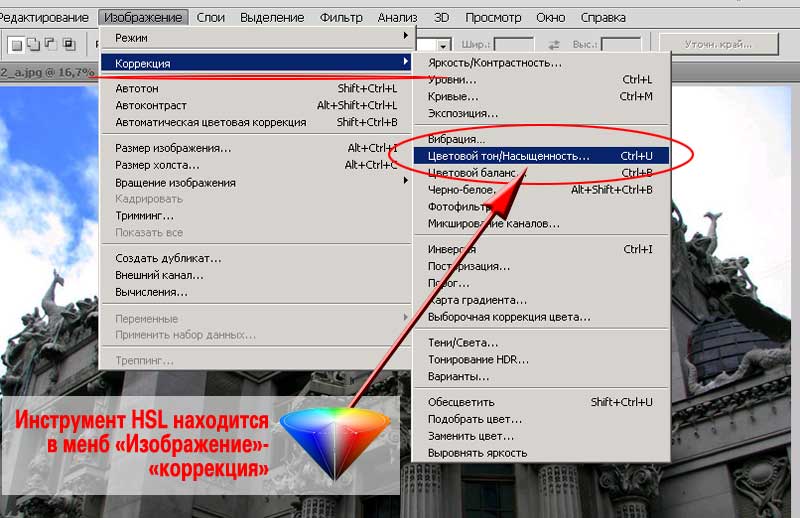
Викликати панель колірний тон/насиченість можна з меню «Зображення» – «Корекція» або поєднанням гарячих клавіш CTRL+U.
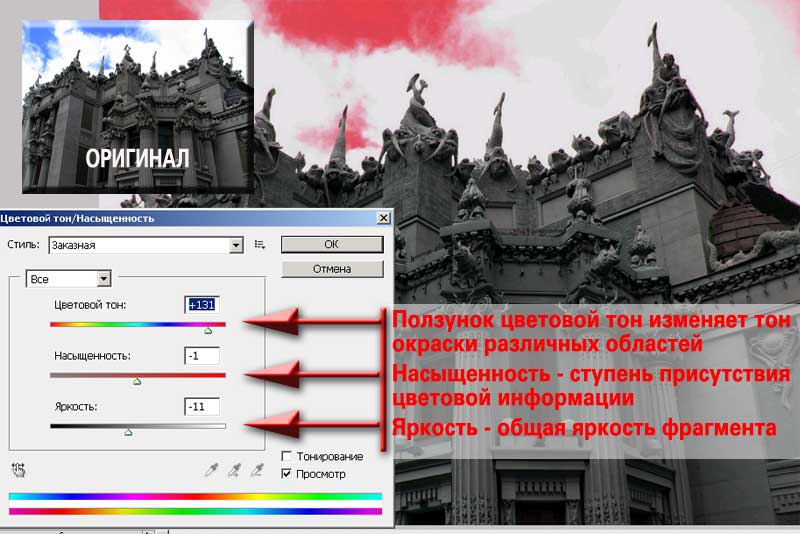
Для ілюстрації роботи візьмемо фотографію київського пам’ятника архітектури — «будинку з химерами».
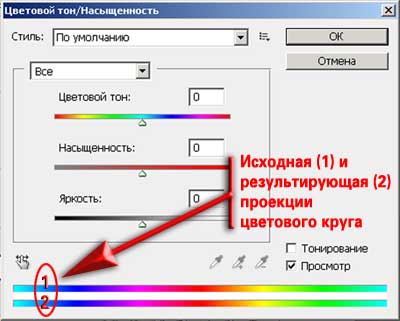
Викличте інструмент як зазначено вище. Палітра, як і у випадку з інструментами рівні і криві, дозволяє застосовувати заздалегідь створені установки застосування. Для цього досить вибрати один з варіантів у випадаючому меню «Стиль».
Друге випадаюче меню — вибір діапазону, який можна змінювати.
Серед варіантів — 6 базових кольорів моделі RGB і CMYK.
Про те, як працювати з окремим діапазоном, поговоримо в одному з наступних уроків.
Далі зверніть увагу на дві смуги проекції колірного кола (в нижній частині панелі. На ілюстрації позначені номерами 1 і 2). Крайні ліві та праві точки позначають один і той же колір. Верхня (номер 1) – еталонне положення колірного кола. Нижня (номер 2) відображає результат. За їх взаємною розташуванню видно, який колір яким замінюється.
Настав час звернутися до шкалами. Змінюючи положення повзунка під колірним тоном, ми зміщуємо всю тональність кольорів зображення. Червоні відтінки, наприклад, стають блакитними, жовті — синіми, зелені — малиновими, блакитні — червоними і так далі.
Друга шкала (насиченість) відповідає за кількість кольору. Крайнє ліве положення зробить нашу фотографію “чорно-білою”. Праве – доведе яскравість квітів до надзвичайно високих рівнів. Третя – рівень освітленості. Зсунувши повзунок вліво, отримаємо чорний прямокутник. Вправо – білий. Найближчий аналог – повзунки інструменту рівні.
Плюс використання інструменту колірний тон/насиченість (особливо робота тільки тоном) — повне збереження балансу кольорів в зображенні. І, природно, яскравості, контрасту, насиченості.
Є один виняток. Сірий колір у моделі HSB і HSL знаходиться на центральній осі. І зміна колірного тону жодним чином не впливає на його відтінки. Зверніть увагу на знімок нижче. Зсунувши повзунок колірного тону, ми змінили колір неба над «будинком з химерами». Змінилася і забарвлення відблисків на темному склі купола в правій частині. АЛЕ колір стін залишився практично таким же.
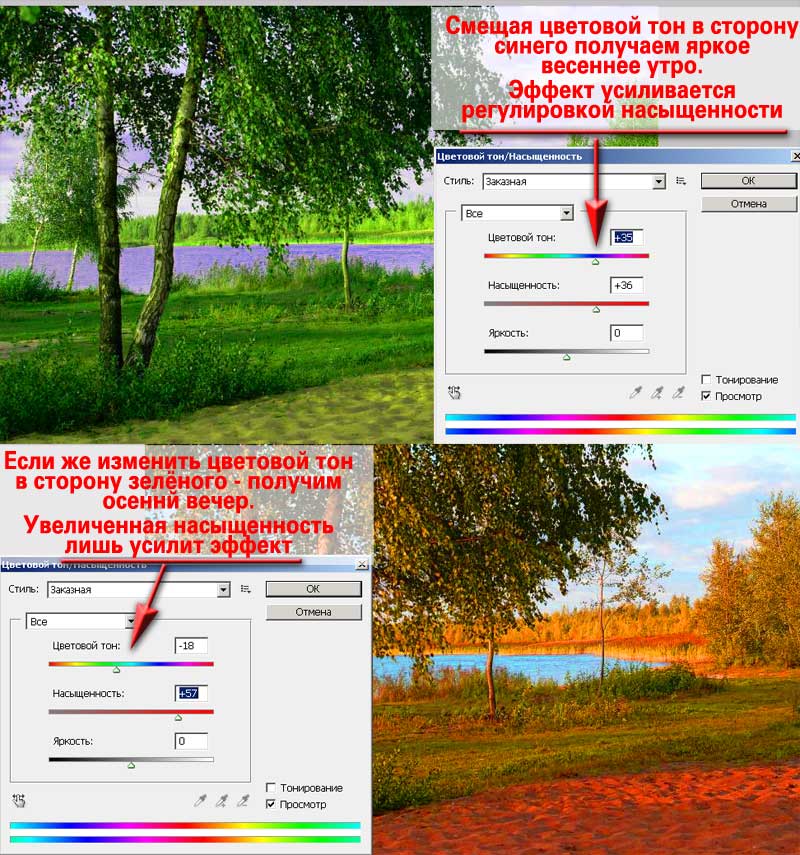
А тепер звернемося до звичної фотографії лісового озера.
Основний тон, який присутній на зображенні — відтінки жовтого. Відповідно, заміна жовтого іншим кольором може кардинально змінити вигляд фотографії. Алгоритм дій такий:
- Відкрийте фотографію
- Створіть копію фонового шару і активуйте її
- Виберіть інструмент «тон/насиченість»
- Для отримання ефекту весняного дня змістіть повзунок у бік синього кольору. Зверніть увагу на нижню стрічку: жовті кольори оригіналу стали зеленими. Для посилення ефекту підніміть насиченість кольору, зсунувши повзунок на шкалі «насиченість вправо» (або задавши числові параметри у відповідному полі)
- Для отримання осені процедуру буде трохи іншою. Необхідно позбутися зелені. Повзунок колірного тону зміщуємо вліво. Яскраві жовті тони забарвилося в червоний. Зате зелене листя придбала жовтий відтінок. Підсильте ефект підняттям рівня насиченості. При цьому варто враховувати, що жовтий і червоний кольори «м’які» по своїй природі. Рівень насиченості доведеться піднімати значно більш різко, ніж у попередньому випадку.
Результат — на ілюстрації нижче.
При наявності часу і бажання можете доопрацювати деякі зони м’яким ластиком. Наприклад, стерти на верхньому шарі зони піску, води і неба. Це поверне землі, озера і хмарам природний відтінок. Як це робити докладно описано в попередньому уроці.
Після базової корекції установіть необхідні режими накладання шарів і прозорості.
Отриманий результат набагато більш природний, ніж те, що виходить при роботі інструментами «Колірний баланс» або «Рівні». Цього достатньо, щоб «тон/насиченість» увійшли в арсенал Ваших механізмів для зміни кольору зображення.
Практичні поради
- При зміні тону звертайте увагу на нижню стрічку кольору. Те, який відтінок знаходиться під «еталонним» кольором, і є тоном заміни.
- Намагайтеся уникати роботи з оригіналом. Принаймні створюйте дублікат шару
- Пам’ятайте, що інструмент працює з виділеною областю на шарі або (якщо немає виділення) з усім активним шаром. Але ніяк не з усім зображенням.
- І, нарешті, відкалібруйте монітор перед початком роботи.
В іншому — ефектних Вам композицій і успіхів у зміні кольору.