Зміст
Про програму Adobe Photoshop
Adobe Photoshop – один з найбільш популярних пакетів для обробки растрової графіки. Незважаючи на високу ціну, програмою користуються до 80% професійних дизайнерів, фотографів, художників комп’ютерної графіки. Завдяки величезним функціональним можливостям і простоті використання Adobe Photoshop займає домінуюче становище на ринку графічних редакторів.
Тема 2.5 Виділення об’єктів. Використання контурів або шляхів (Path).
Чотири перші статті на тему «виділення об’єктів» були присвячені явним способів виділення частини зображення. Даний урок курсу фотошоп присвячений контурів і траєкторій. Автор дає подвійну назву, оскільки в англійській версії програми використовується термін Path – шлях. У російській локалізації – Контур.
Даний спосіб заснований на тому, що користувач самостійно окреслює контур (який зберігається в атрибути файлу). А вже потім контур можна перетворити на виділення і навпаки.
Цей спосіб привабливий тим, що до виділення можна повернутися в будь-який момент. Створений один раз контур зберігається до тих пір, поки ви не видалите.
Незважаючи на гадану різницю в методах, для ефективної роботи рекомендується вивчити попередні уроки теми «Виділення в Adobe Photoshop».
Де це застосовується?
У практиці будь-якого дизайнера трапляються роботи, коли відразу не вирішиш, варто використовувати фрагмент фотографії або весь кадр. Або, коли необхідно поєднати вирізаний фрагмент з прямокутником, підкреслити динаміку, зробити «выбегающий» макет. Пряме виділення не зручно. Ви або робите два окремих знімка і намагаєтеся їх поєднати. Чи працюєте з шарами. Якщо вся робота обмежується Adobe Photoshop, вистачить звичайного виділення. А якщо передбачається верстка в «із програмою» – на жаль. У таких випадках шляху є одним з небагатьох варіантів. Крім того, окреслити шлях часто виходить швидше, ніж виділяти відносно складний контур.
Трохи теорії
Шляху в Adobe Photoshop (або контури фотошопу) представляють собою Криві Безьє. Не будемо втомлювати читача математичними викладками, що описують алгоритм побудови. Більш правильним буде дати наступне визначення. Нехай не зовсім точне, але відбиває прикладну суть.
Отже, шлях або контур Adobe Photoshop – неперервна крива, утворена одним або кількома кривими Безьє (лінія, вписана в опуклу оболонку з довільних точок, званих «опорними»). Якщо простіше – то точка кривої має 2 дотичні (вектори). І результати множення розміру кожного з них на кути прилягання до кривої повинні бути рівні.
На практиці це виглядає так: у нас є точка на кривій і 2 вектора. Змінюючи кути нахилу векторів і їх довжину, ми змінюємо кривизну лінії.
Бажаючі отримати точне визначення можуть звернутися до відповідного розділу Вікіпедії або підручником з Математичного аналізу за другий курс мехмату.
Практична частина
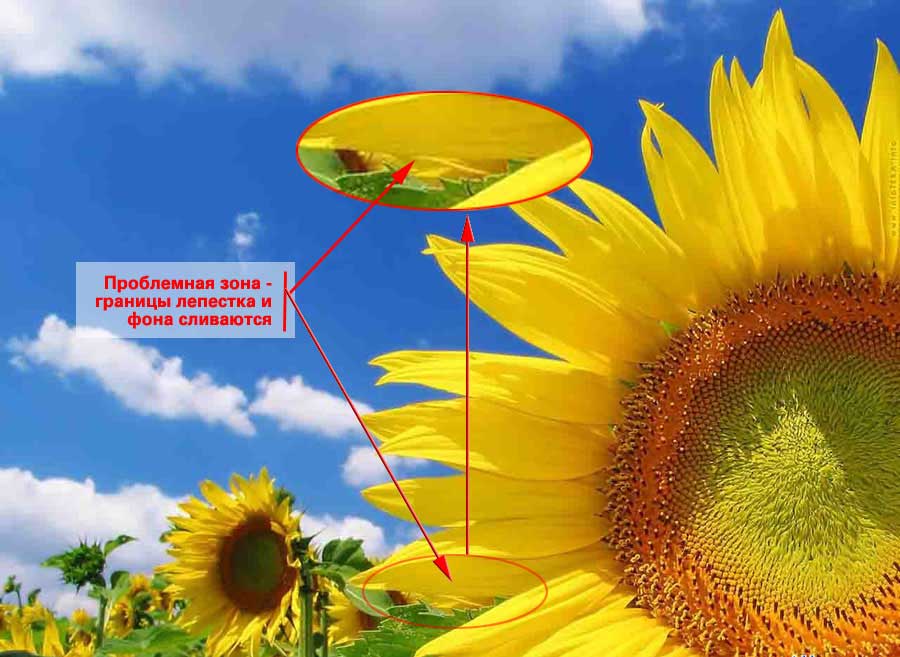
У даному уроці відмовимося від традиційних конячок-прикладів. Розглянемо інший кадр. На фотографії нижче зображено соняшник. На перший погляд, виділити його не становить проблеми. Однак, якщо придивитися, в нижньому правому кутку пелюстки квітки розташовані поверх аналогічних за кольором елементів. І ні один з простих способів виділення не дасть якісного і швидкого результату.
Подібні приклади – часті. Наприклад, чоловік у діловому костюмі на темному тлі з відділення зображення однієї людини з натовпу.
Для цих цілей використовується шлях. Він створюється з допомогою інструмента «Перо».
Створення шляху
Є кілька правил створення шляху, придатного для подальшого виділення:
- Контур (шлях) повинен бути замкнутий. Тобто утворювати область.
- Контур бажано проводити по внутрішній поверхні виділяється об’єкта (як можна ближче до краю, але всередині) – так уникаємо появи муару стороннього кольору при утворенні виділення.
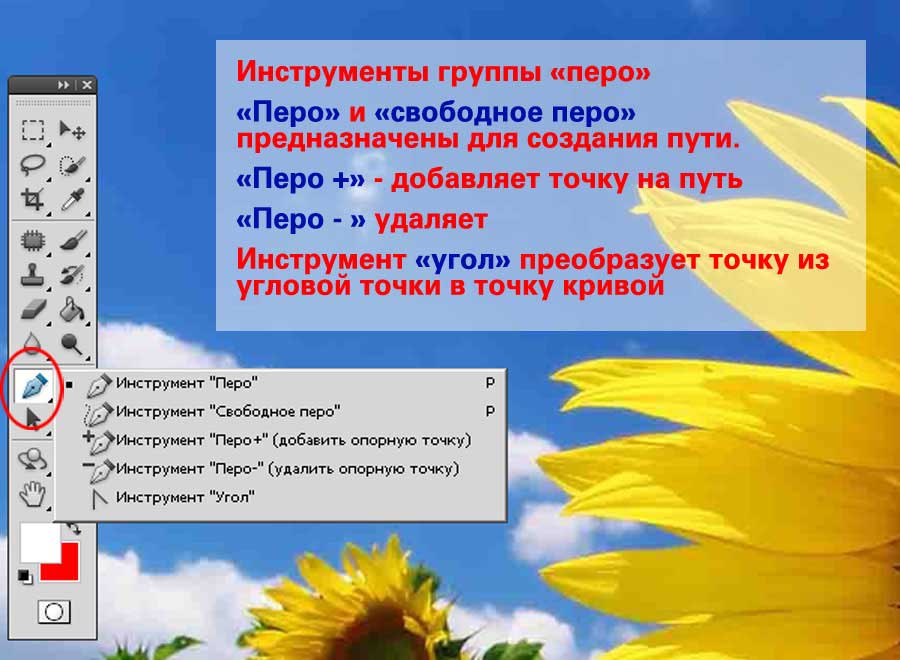
Оговоривши умови, перейдемо до малювання контуру. Він створюється інструментом «Перо» або «Вільне перо» в панелі інструментів. Для створення контуру «Вільним пером» необхідно:
- Вибрати інструмент.
- Натиснути ліву клавішу миші. Утримуючи її в такому положенні, окреслити контур аналогічно виділенню «Ласо».
- Підвівши курсор миші до початкової точки (курсор зміниться, з’явиться значок «Про» біля краю пера), відпустити ліву клавішу миші.
Отриманий контур буде досить грубим. Так само, як і у випадку з ласо, важко втримати руку рівне протягом всієї траєкторії.
Спосіб створення контуру «Пером». Він трохи відрізняється від першого. Основна відмінність – ви клацанням миші ставите опорні точки. А траєкторія окреслюється автоматично. Для створення контуру цим способом:
- Виберіть інструмент «Перо».
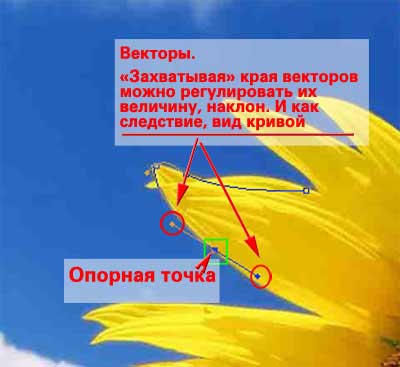
- Натисніть ліву клавішу миші і, не відпускаючи її, відведіть руку в сторону. Біля точки з’являться 2 вектора-покажчика.
- Виберіть місце другої точки і поставте її аналогічно п. 2. В результаті маємо дві точки і три вектори, крім крайнього, доступних для корекції.
- Можна налаштувати кут вигину кривої. Для цього необхідно затиснути клавішу CTRL, навести курсор на край одного з векторів. Натиснувши ліву клавішу, змінити його нахил або величину. В результаті зміниться і крива.
- Завершуємо виділення, підвівши курсор до першої точці шляху і натиснувши ліву клавішу.
Виділений контур, швидше за все, не вийде ідеальним. АЛЕ вся принадність «шляхів» полягає в тому, що контур можна і потрібно допрацьовувати. Доопрацювання полягають у зміні положення точок, збільшення або зменшення їх кількості, зміну їх типу.
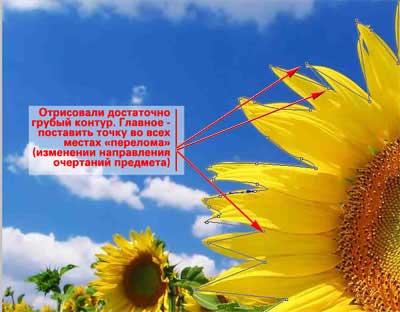
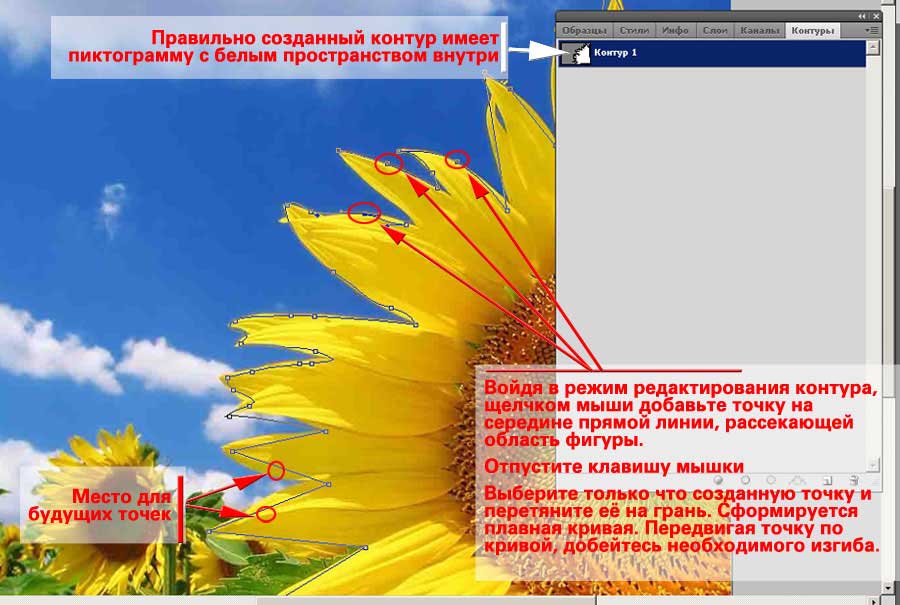
В якості прикладу можна навести найпростіший спосіб швидкого малювання дуже рівних контурів. Для цього не треба точно обводити предмет. Просто, вибравши інструмент «Перо», одноразовим клацанням миші поставте крапки на всіх «виступах і западинах» малюнка. Як, наприклад, на ілюстрації.
Перевірити отриманий контур можна на панелі «Контури». Для її підключення в меню «Вікно» виберіть пункт «Контури» (window-path). Правильно окреслений контур всередині містить «білу» область. Це означає, що шлях замкнутий. Якщо такого не видно – видаліть контур (клацання на піктограмі правою клавішею миші і вибрати «Видалити») і накресліть його заново.
Корекція контурів
Саме можливості корекції роблять контури таким зручним інструментом.
Для виправлення контурів:
- Перейдіть на вкладку «Контури» (Path) та клацанням миші виберіть потрібний контур.
- Поверніться на вкладку «Шари».
- На панелі інструментів виберіть інструмент «Додати точку».
- Наведіть мишкою на контур і клацніть лівою кнопкою. Всі точки кривої стали доступними для редагування (з’явилися напрямні лінії, точки).
- Для корекції лінії згину – працюйте з векторами направляючими (як описано в алгоритмі створення контуру).
- Щоб перемістити точку, наведіть на неї курсор миші і, натиснувши ліву клавішу, перетягніть його в потрібне місце. Шлях зміниться автоматично.
- Щоб додати точку – клацніть на шляху. Точка додається з направляючими.
- Щоб видалити точку – виберіть інструмент «Видалити точку», наведіть і клацніть лівою клавішею миші.
Деякі точки можуть не мати направляючих. Це точки кутів. Для їх перетворення в точки кривих необхідно скористатися інструментом «Перетворити точку». Виберіть його, наведіть вказівник на точку, натисніть ліву клавішу миші. І, утримуючи клавішу натиснутою, перемістіть покажчик у будь-яку сторону. З’являться напрямні.
Зворотне перетворення аналогічно: той же інструмент, натискання на точки – напрямні зникають.
Маленькі хитрощі
У випадку «прямої лінії» немає необхідності перетворювати точки. Для того, щоб відчути легкість інструменту використовуйте наступний алгоритм:
- Створіть контур типу «ялинка», виставляючи кутові точки на місцях різких вигинів фігури.
- Увійшовши в режим редагування контуру, клацанням миші додайте точку на середині прямої лінії, розсікаючий область фігури.
- Відпустіть клавішу мишки.
- Виберіть тільки що створену точку і перетягніть її на межу. Сформується плавна крива. Пересуваючи точку кривої, добийтеся необхідного вигину.
- При необхідності поставте на кривій ще одну або кілька точок.
- Обробіть їх як зазначено вище.
Як ви бачите, створення плавного контура не займає багато часу.
Порада: не залишайте прямих ліній. У природі прямі – рідкість. Відповідно виділення «багатокутника» виглядає дуже природно.
Збереження, перетворення контуру виділення і навпаки
Ми створили робочий контур. Щоб він був доступний постійно і зберігався як частина файлу, йому необхідно дати ім’я. Для цього досить двічі клацнути на піктограмі контуру і у вікні імені ввести «то_что_вам_нравится».
Тепер поговоримо про виділення. Для виділення галузі, окресленої контуром:
- Виділіть контур.
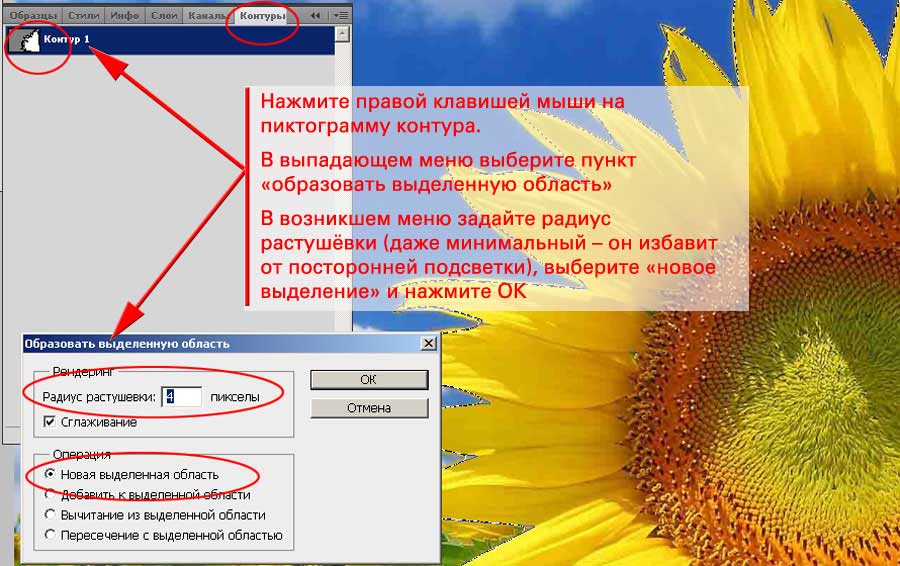
- Наведіть вказівник миші на піктограму контуру і натисніть правою клавішею.
- У випадаючому меню виберіть пункт «Утворити виділену область».
- У виниклому меню виберіть радіус розтушовування (навіть мінімальний – він позбавить від сторонньої підсвічування), виберіть «Нове виділення і натисніть кнопку ОК.
- Перейдіть на вкладку «Шари» і клацніть лівою клавішею миші на піктограмі потрібного шару.
- Виділення частини зображення на даному шарі готово.
Що з ним робити – описано в попередніх уроках.
Контури так само є одним з способів збереження виділень. Для того, щоб Ваше виділення стало контуром необхідно:
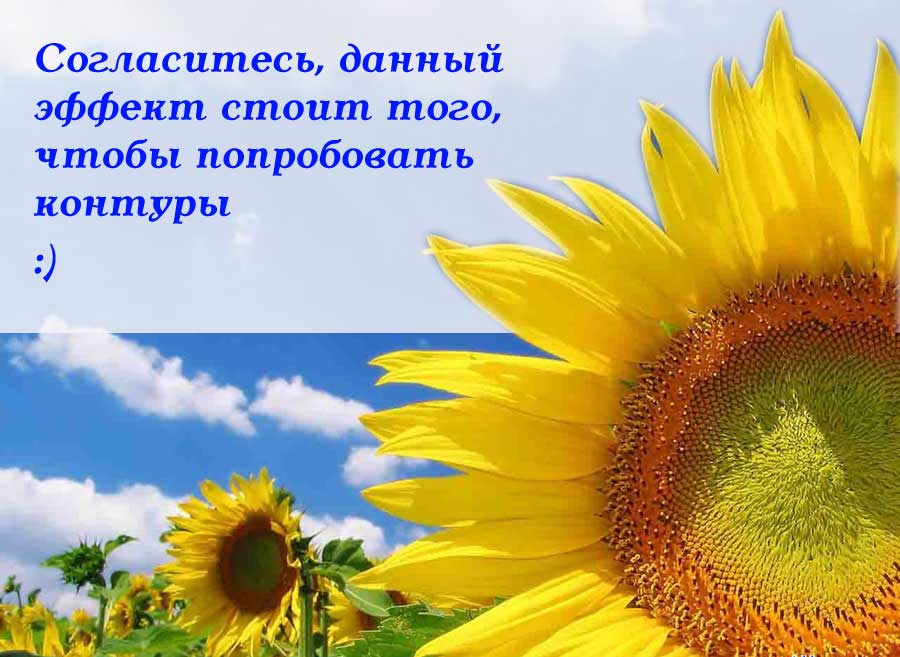
Після декількох маніпуляцій можна отримати, наприклад, таке зображення:
І, нарешті, зберігати контури дуже просто. Вони записуються як частина більшості графічних файлів. В тому числі і JPG. Просто виберіть «Файл» – «Зберегти». І, в разі питання «Зберігати контури?», відповідайте «Так».















![Екзоскелет-трансформер перетворюється на баггі [відео]](http://chvv.com.ua/wp-content/uploads/2021/10/1-22-100x70.jpg)







