додому Блог
Плінко. Гра в онлайн казино.
Введення в гру плінко в казино
Гра плінко в казино - це захоплива гра, яка поєднує в собі елементи удачі та стратегії. Вона користується великою популярністю серед відвідувачів казино завдяки своїй динамічності та азартним можливостям....
Руководство по Установке Windows 11 Pro: Шаг за Шагом
Windows 11 Pro – это последняя операционная система от Microsoft, которая предлагает новые функции, улучшенную производительность и удобство использования. установка windows 11 pro может показаться сложной, но следуя этому пошаговому руководству, вы сможете легко установить систему...
Casino Zeus: как выбрать игровые автоматы на деньги онлайн
Игровые автоматы на деньги интересны азартной публике не только тем, что они позволяют выиграть средства с выплатой на банковские карты, но и своим увлекательным концептом. Популярность денежных слотов бьет все рекорды в онлайн казино....
Що таке провайдер і оператор зв’язку
10-25-2022
Дуже велика рідкість, щоб в багатоквартирному будинку не були прокладені лінії зв’язку. Тому зазвичай вони є завжди. Також хочемо вам порекомендувати провайдер Харкова «Макснет».
З їх допомогою провайдером виявляються послуги:
– кабельного телебачення;
– інтернету;
– телефонії;
– а...
Що таке кеш і для чого його очищати?
Відповідь на питання, що таке кеш, не представляє особливої складності. Цим словом позначають проміжний буфер в памяті обчислювального пристрою. В ньому знаходиться та інформація, вірогідність запиту якої, згідно зі статистикою попередніх звернень, максимальна. Доступ до розташованих в кеші даними відбувається набагато швидше, ніж до решти памяті, завдяки чому робота з ними прискорюється. Однак з-за невеликого обсягу цього буфера (у межах декількох мегабайт) у ньому можна зберігати порівняно невелика кількість відомостей. Необхідність в кеші для компютера Буфер в кеш-памяті є непоганим варіантом прискорення доступу до якого-небудь пристрою, файлу або веб-сторінки. Так, наприклад, під час запису інформації на диск вона спочатку поміщається в кеш, а потім записується. Те ж відноситься і до читання даних, які спочатку переносяться в той же буфер. Такі дії з диском дозволяють збільшити швидкість доступу до файлів за допомогою технології сторінкової адресації – чим більше кеш, тим помітніше ефект. Буфер процесора складається з двох частин – L1 і L2.
Технічна інформація: як швидко виправити помилку Connectionfailure — інструкція
Часто трапляється так, що у користувача закривається доступ до сайту або навіть декількох ресурсів, від чого може знадобитися технічна інформація помилково Connectionfailure, яка видається у вікні інтернет-браузера. Що робити в цьому випадку, слід знати кожному, оскільки навіть з цього ресурсу, можливо, не вдасться отримати дані потім. Зміст: Причини виникнення Причин у цієї проблеми досить багато і кожна з них має свій особливий шлях вирішення.
Як поставити значок «Мій компютер» на робочому столі у Windows 10
Судячи з кількості гнівних постів у соціальних мережах, основний недолік нової операційної системи від Microsoft полягає в тому, що відсутній значок компютера на робочий стіл Windows 10. Хоча у неї є і безліч інших недоліків, багатьох користувачів сильно дратує те, що вони не можуть відобразити на своєму робочому столі звичний ярлик «Мій компютер». І справа в тому, що за замовчуванням його дійсно там немає – з виходом нової ОС він просто зник.
Що таке слеш і в яких випадках використовується?
Що таке слеш і в яких випадках він використовується? Відповідь на це питання наведено у матеріалі нижче. Зміст: Визначення Слеш – це машинописний символ у вигляді косої риси, спрямованої зліва направо або справа наліво. Зображується, як правило, трохи вище, ніж інші великі літери, верхньою частиною виходить за лінію рядка. Надрукувати цей символ можна за допомогою клавіші, розташованої під кнопкою Backspace. При російській розкладці клавіатури можна надрукувати знак «\», не затискаючи кнопки Shift, або знак «/», затискаючи її. Клавіша для друку знака «/» також розташована у верхній частині блоку з цифрами. А крім того, такий символ можна надрукувати за допомогою кнопки «.» при англійській розкладці клавіатури і без затиснення Shift. повернутися до меню ↑ Види Існує два види слэшей.
Огляд Xiaomi Redmi 3S — бюджетник з чудовою начинкою
Огляд Xiaomi Redmi 3s Xiaomi Redmi 3S вийшов дешевим і досить просунутим, щоб скласти конкуренцію апаратів подібного класу. Характеристики Операційна система: Android 6 (Marshmallow), програмна оболонка MIUI 7 Процесор: восьмиядерний Qualcomm Snapdragon 430 з частотою 1,4 ГГц. Графічне ядро: Adreno 505 Память: основна — 32 Гб, оперативна – 3 Гб. Сім-карти: підтримує дві Мікро-сім. Частоти звязку: WCDMA 850/900/1900/2100, GSM 850/900/1800/1900, FDD-LTE 2100/1800/1700/850/2600/900/800. Дисплей: IPS з діагоналлю 5 дюймів і роздільною здатністю 1280х720.
Де на клавіатурі клавіша Win – простий відповідь на складне питання
Багато користувачів, читаючи різні інструкції на нашому сайті, нерідко задаються питанням про те, де на клавіатурі міститься кнопка Win. Справа в тому, що в наших статтях ми часто говоримо, що потрібно натиснути цю клавішу і, приміром, «R», щоб запустити вікно виконання програм або використовувати інші комбінації для виконання тих або інших завдань. Але далеко не всі користувачі і навіть постійні читачі geek-nose.com знають, в якому місці шукати цю саму загадкову клавішу. Якщо ви ставитеся до таких юзерам, сьогодні ви отримаєте відповідь на своє питання. Зміст: Розташування клавіші Скажемо відразу, що вона завжди знаходиться в лівому нижньому кутку, між «Alt» і «Ctrl», під «Shift».
Scrum революційний метод управління проектами: як це працює
C поняттям Scrum стикається все більше людей, віддалених від роботи над великими і не дуже проектами в області інформаційних технологій. У звязку з цим виникає необхідність у поясненні значення цього терміна. І багато дізналися, що ховається за ним, починають заглиблюватися у вивчення даної методики командної роботи над єдиним проектом. Ми розглянемо, з якої причини керування роботою команди розробників пішло своїм шляхом, відокремившись від класичного менеджменту, і почало використовуватися в багатьох інших галузях людської діяльності з подібним ставленням до організації трудового процесу. Історична довідка Альтернатива менеджменту – Scrum зявилася завдяки компютерам і спільній роботі кількох осіб або команд над єдиною завданням. Компютеризація виробництв дозволила автоматизувати і спростити ведення бізнесу. Проте впровадження техніки в бізнес вимагало спеціалізованого програмного забезпечення. Час його появи в країнах колишнього CPCP випало на перші пострадянські роки, коли багато студенти, інженери, фахівці, конструктори і інші фахівці залишилися без роботи і почали переходити в молоду і перспективну галузь– ІТ.
Що таке jQuery: де використовується і які переваги дає розробникам
Початківці розробники сайтів нерідко стикаються з поняттям jQuery, що це таке, знають одиниці. А ознайомлення з ухвалою вносить ясності досить мало. Розберемося зі значенням терміна, сферами і випадками використання, а також зробимо короткий екскурс в історію. Зміст: Історична довідка jQuery – це фреймворк, бібліотека, створена для взаємодії мови програмування JavaScript і мови гіпертекстової розмітки HTML.
Моноблоки Samsung — ТОП-5 найбільш актуальних
Моноблоки Samsung Розвиток компютерних технологій не стоїть на місці, а невпинно прогресує. Насправді ідея моноблоків не нова. Даний вид, у час, коли компютер тільки набирав популярність серед користувачів, був украй популярний. Однак після люди почали віддавати перевагу більш компактним екранів і добре «начиненим» системних блоків.
Портативні пристрої – «гарячі» пропозиції від магазину GearBest
Портативні планшетні ПК займають вагому частину ринку сучасних девайсів. Тенденція та ж: попит зростає з кожним роком все більше і більше споживачів переходять з десктопів на портативні пристрої, що у свою чергу стимулює попит. Ми, як звичайно, допомагаємо зорієнтуватися у вдалих новинки в цей раз ми говоримо про найбільш затребуваною в цьому році пятірці портативних пристроїв. З декількох позицій ми вибрали найбільш універсальні гаджети, які однаково задовольнять вимогам як просунутого користувача, так і новачки. Chuwi Hi12 Tablet PC — WINDOWS 10 + ANDROID VERSION 5.1 DEEP GRAY $258.69 Chuwi – це провідний китайський виробник смартфонів і планшетних ПК. Головна особливість бренду полягає в мультизадачності випускаються пристроїв – їх можна використовувати для роботи зі складними програмами, ігор або перегляду відео в якості 4k. Рис.1 – Chuwi Hi12 Tablet PC Виробник позиціонує Chuwi Hi12 Tablet PC, як повноцінний аналог ультрабука.
Установка Minecraft: Всі способи і рішення помилок
Minecraft — установка гри В кой-годи вирішили встановити Minecraft, але не знаєте з чого почати? Пропонуємо докладний посібник, що включає в себе як основи, так і додаткові налаштування. У першу чергу, вам потрібно діяти в залежності від того, яка операційна система у вас встановлена. Зміст: Установка Minecraft на Windows 10 Установка Minecraft на Windows 10 У цьому випадку головне ‑ мати обліковий запис Microsoft, втім, він потрібен і просто для роботи в Windows 10. По суті, скачати гру можна і в самому Магазині Windows, але, звичайно ж, не за безкоштовно.
Основні команди telnet і особливості утиліти віддаленого доступу
Використання команди telnet надає можливість встановлення каналу звязку з компютерами на відстані. А сама утиліта представляє собою практично своєрідний емулятор браузера в терміналі, підтримує декілька мережевих протоколів. Раніше telnet часто використовувався для того щоб управляти ПК з операційною системою Лінукс». А зараз за допомогою цієї утиліти тестують мережа, перевіряють порти, керують роутерами та іншими IoT-пристроями. Зміст: Особливості утиліти Незважаючи на те, що головним завданням telnet є створення звязку між віддаленими один від одного ПК за однойменним протоколом, за допомогою утиліти можна керувати і іншими сервісами. Наприклад, отримувати доступ до POP3, HTTP, IRC або SMTP. Адже ці та деякі інші сервіси працюють на базі транспортного протоколу TCP, для роботи з яким можна користуватися клієнтом telnet. Хоча робити це не завжди рекомендується із-за ряду небажаних ефектів – наприклад, незахищеності передачі даних або їх спотворення. Рис.
Чому запуск програми неможливий, якщо відсутній api-ms-win-crt-runtime?
У ряді випадків користувач стикається з тим, що запуск програми або утиліти неможливий, так як на пристрої відсутній api-ms-win-crt-runtime. При цьому користуватися утилітою або додатком стає можна, так як вона не відкривається зовсім. Що ж це за помилка і чому вона так значно впливає на якість роботи компютера? Зміст: Прояви У яких же випадках юзер може зіткнутися з такою проблемою і як вона виглядає? Зазвичай, вона зявляється при запуску утиліти або додатки, навіть якщо раніше цей софт кілька днів або тижнів нормально функціонував. Причому, характерно таке явище як для стандартних програм і компонентів операційної системи, так і для сторонніх додатків і ігор, незалежно від того, яке навантаження вони чинять на апаратну частину. Виявляється збій у вигляді невеликого вікна з повідомленням про те, що софт не може бути запущена через відсутність на пристрої api-ms-win-crt-runtime. Віконце зявляється на самих ранніх етапах, іноді, іноді після появи вікна. При закритті повідомлення, закривається і додаток, а при всіх повторних спробах повторюється такий же процес. Важливо! Така проблема може статися як з програмою, яка була встановлена тільки що, так і з тієї, яка справно функціонувала деякий час, так як безпосередньо з процесом установки дана помилка не повязана.
7 кращих альтернатив Скайпу — кращі месенджери для дзвінків по Інтернету
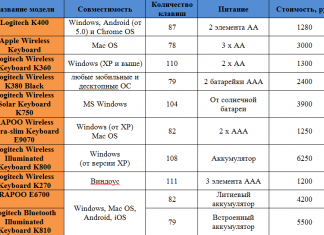
Програма Skype дозволяє здійснювати відеозвязок, аудиозвонки, а також обмін повідомленнями за допомогою інтернету (між двома компютерами, або телефонами, на які встановлено програмне забезпечення). Звязок відбувається в режимі реального часу і досить стабільна при нормальній швидкості інтернету, тим не менш, такий софт надає значну навантаження на апаратні ресурси компютера або телефону. З цієї причини деяким користувачам потрібна краща і більш «легка» альтернатива Skype (Скайп). Вибір програми Чому ж так важливо вибрати максимально зручний для себе програмне забезпечення? В першу чергу, велику роль відіграє функціональність – важливо, що б у софта були всі необхідні функції, але їх не було надто багато (так як зайвий функціонал робить програму більш складним в експлуатації, збільшує його «вага» і навантаження, яку воно надає оперативну память). Також дуже важливо, щоб управління програмою було максимально зручним – особливо значну роль це відіграє для людей, які використовують такий софт досить часто або регулярно. повернутися до меню ↑ Порівняльні характеристики Зазвичай, окрім функціоналу, при виборі програми велике значення мають такі фактори, як, наприклад, вартість і наявність русифікації (оформлення меню російською мовою). У таблиці нижче наведені основні характеристики альтернативних програм для спрощення вибору між ними. Таблиця 1.
Покрокова інструкція: Як встановити рінгтон на Айфон 5
Якщо вас цікавить, як встановити рінгтон на Айфон 5, то ви потрапили за адресою, так як в цій статті саме про це і піде мова. У багатьох смартфонах робиться це просто, але тільки не в Айфонах, тут доведеться виконати ряд додаткових дій. Варто для початку відзначити, що просто так додати мелодію в Айфон 5 не вдасться, так як завантаженні підлягають тільки файли в форматі M4R, і то якщо вони будуть виявлені смартфоном як мелодії дзвінка. Завантажити аудіо можна і з магазину, але ця послуга платна. У даній статті ми поговоримо про те, як встановити дзвінок на Айфон 5 безкоштовно. Отже, для початку необхідно створити із звичайного файлу рінгтон, а зробити це нескладно, головне – знати, як це правильно робиться. Створити рінгтон для Айфон 5 Для початку необхідно запустити програму iTunes на персональному компютері. Запуск програми iTunes Потім необхідно одночасно натиснути 2 клавіші: CTRL + S, щоб зявилося бічне меню. Затискаємо клавіші CTRL і S В бічному вікні, що зявилося, клацаємо мишею по розділу «Музика», після чого повинне зявитися вікно, куди ми і повинні будемо перенести необхідну нам запис. Перехід в розділ «Музика» Потім виділяємо тільки що перенесену пісню, потім виділяємо його за допомогою правої кнопки миші, в контекстному меню переходимо в директорію «Параметри». Директорія «Відомості» Перед вами зявитися вікно, в якому слід поставити галочки навпроти рядків «Старт» і «Час зупинки», в останньому вказуємо тридцять секунд, після чого натискаємо на кнопку ОК.
Моноблок АСУС: огляд кращих моделей 2018 року
Моноблок АСУС, судячи з відгуків російськомовних користувачів, на сьогоднішній день є одними з кращих у своєму класі технічних пристроїв. Люди особливо відзначають прекрасний дизайн кожного такого пристрою. Крім того, продуктивність в даному випадку також знаходиться на дуже високому рівні. Замість безлічі пристроїв користувач отримує «все в одному», адже в моніторі, фактично, утримують і системний блок.