Зображення – невід’ємна частина будь-якого контенту сайту. Важко уявити собі сайти, в яких просто набори букв, та ще й без картинок.
Для додавання фото безпосередньо в код сторінки знадобиться редактор.
Наприклад, це може бути «Блокнот», а також більш просунуті засоби редагування.
Для максимальної зручності краще використовувати спеціалізований безкоштовний редактор Notepad++».
Далі розглянемо, як вставити картинку в html-документ і налаштувати її відображення. Для роботи знадобиться тільки вищезгаданий редактор і браузер.
Якщо все ж у вас немає Notepad++ або проблема з його скачуванням і вас мучить питання — як вставити картинку в html в блокноті?
Відповідь проста, робота в звичайному блокноті відрізняється лише тим, що в ньому відсутня підсвітка коду різними кольорами, для читання і розділення коду від самого тексту.
Зміст
Як вставити картинку в HTML сторінку
Після установки редактора, у контекстному меню, що випадає по правому кліку на будь-який файл, з’явиться відповідний пункт.
Тепер для редагування цього файлу досить викликати контекстне меню правим кліком по ньому, далі «Edit with Notepad++».
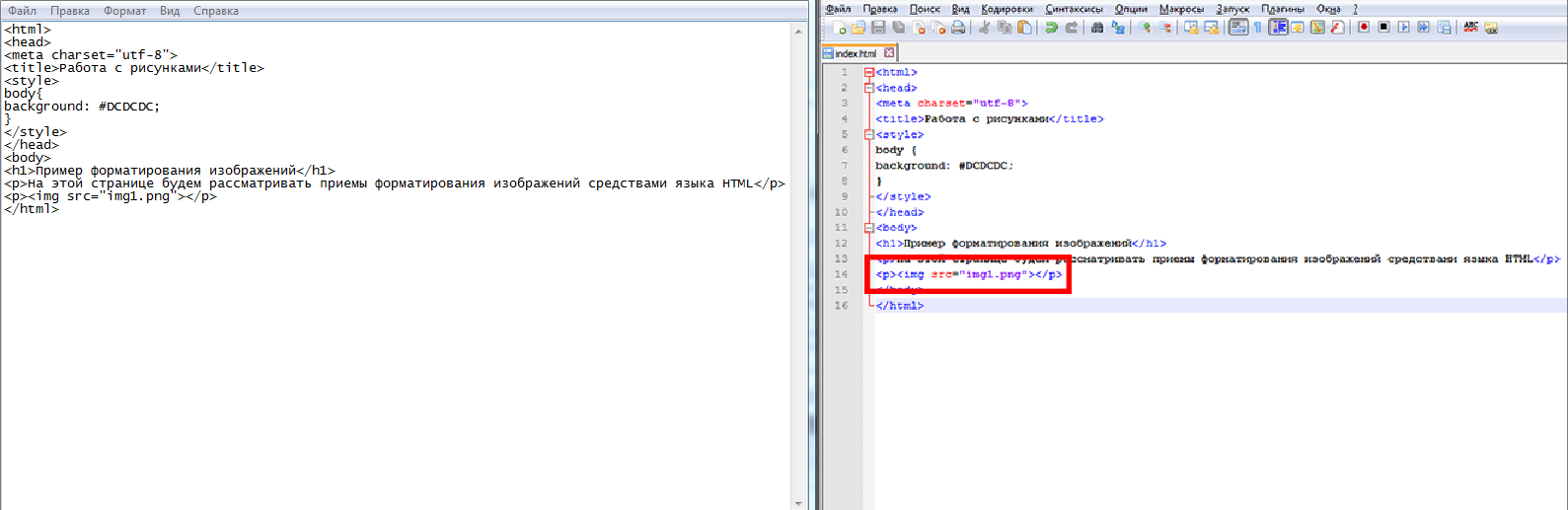
Для спостережень результатів змін в коді буде використана тестова сторінка.
Щоб вставити картинку в html код використовується одиночний рядковий тег img. Основний його атрибут – джерело фото.
Це може бути будь-який файл на жорсткому, так і посилання на існуюче в мережі зображення. Обрамляється тегами
p>.
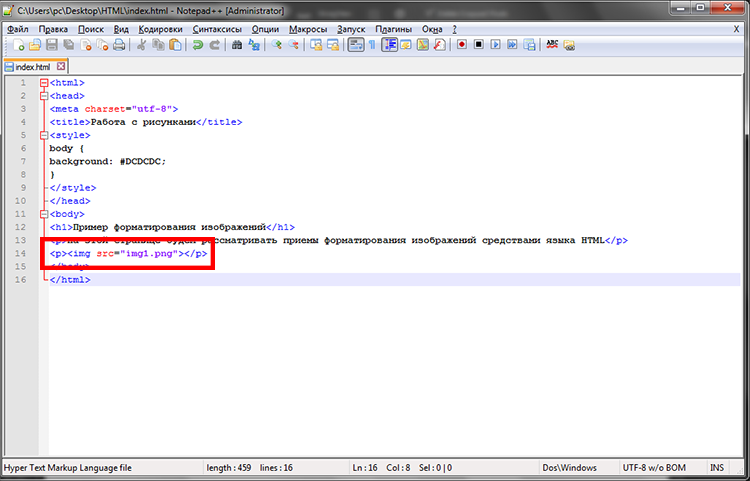
Для додавання фото, знадобиться вказати такий рядок:
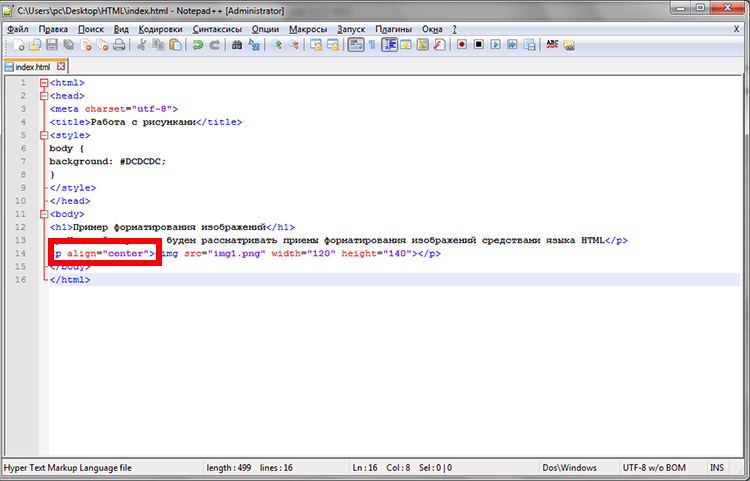
.
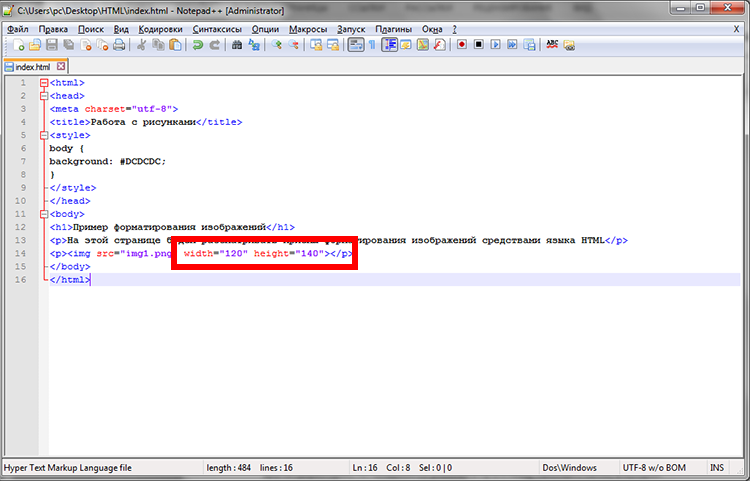
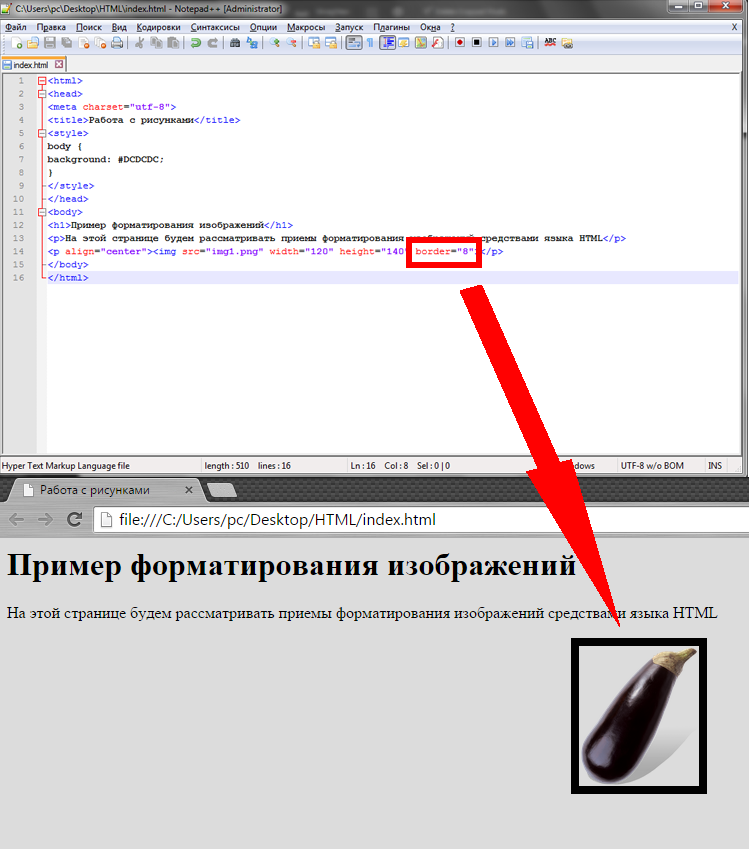
Ось так вона буде виглядати в редакторі:
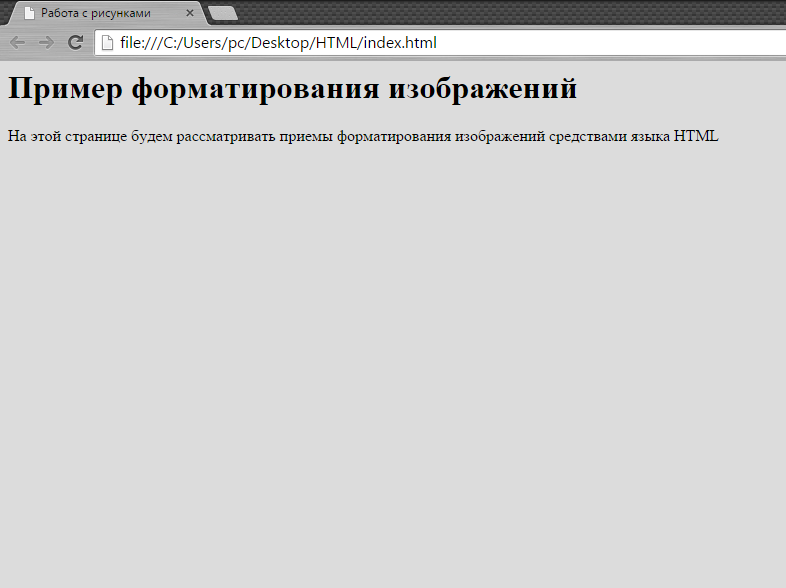
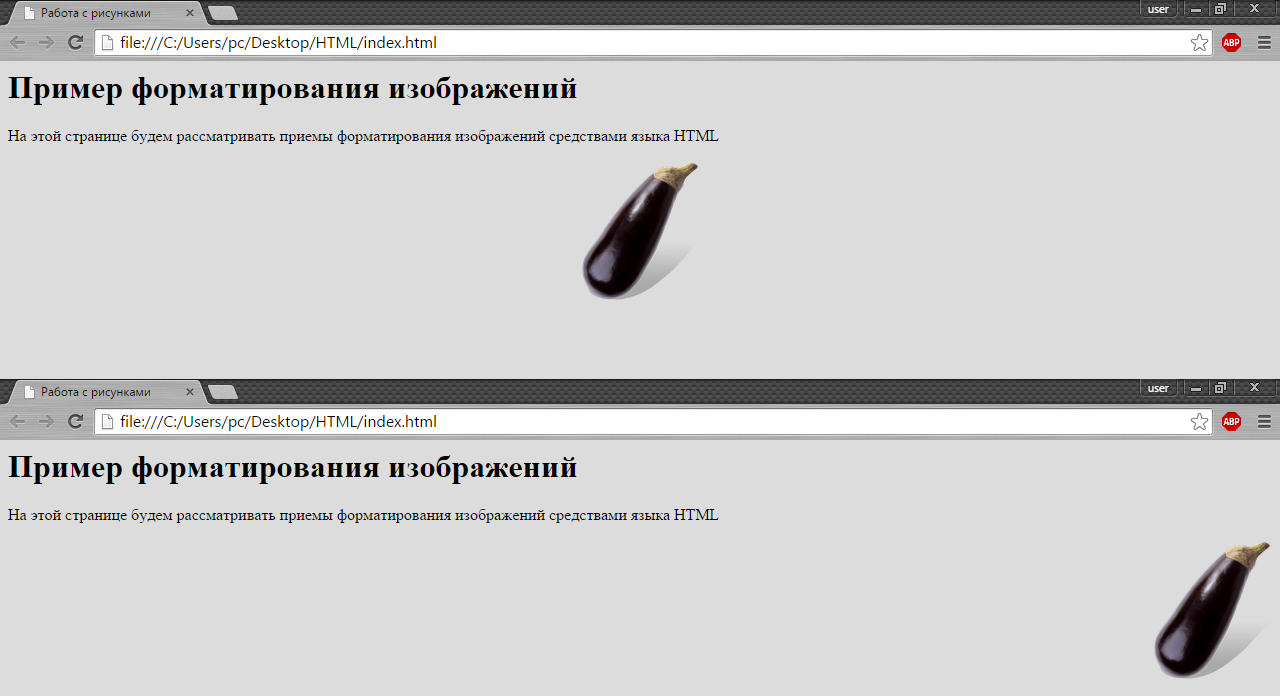
А ось так її наявність відобразиться на сторінці:
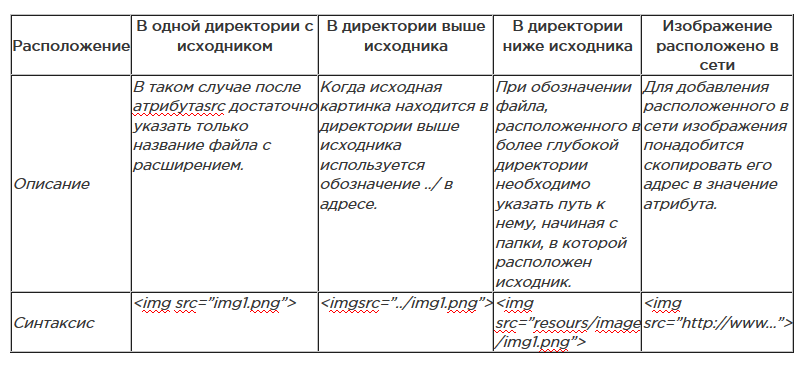
Src вказує на джерело картинки. Однієї назви файлу достатньо, якщо файл з зображенням знаходиться в одній з документом html директорії.
Якщо фото знаходиться в іншій директорії, то знадобиться вказувати шлях до нього, починаючи з папки, в якій розташовується html-файл.
В якості джерела можна використовувати ілюстрації з мережі. Для цього знадобитися тільки вказати посилання на нього в атрибуті, замість розташування на вінчестері.
Таблиця форматування шляху до файлу
Щоб змінити розмір зображення знадобиться додати два атрибути: width і height. Значення оформляється так само, як і для будь-якого атрибута.
Після знака рівності необхідно вказати розмір в пікселях.
При наявності чітко заданих розмірів ілюстрації, відображатися на сторінці вона буде наступним чином:
Вирівнювання та редагування картинки
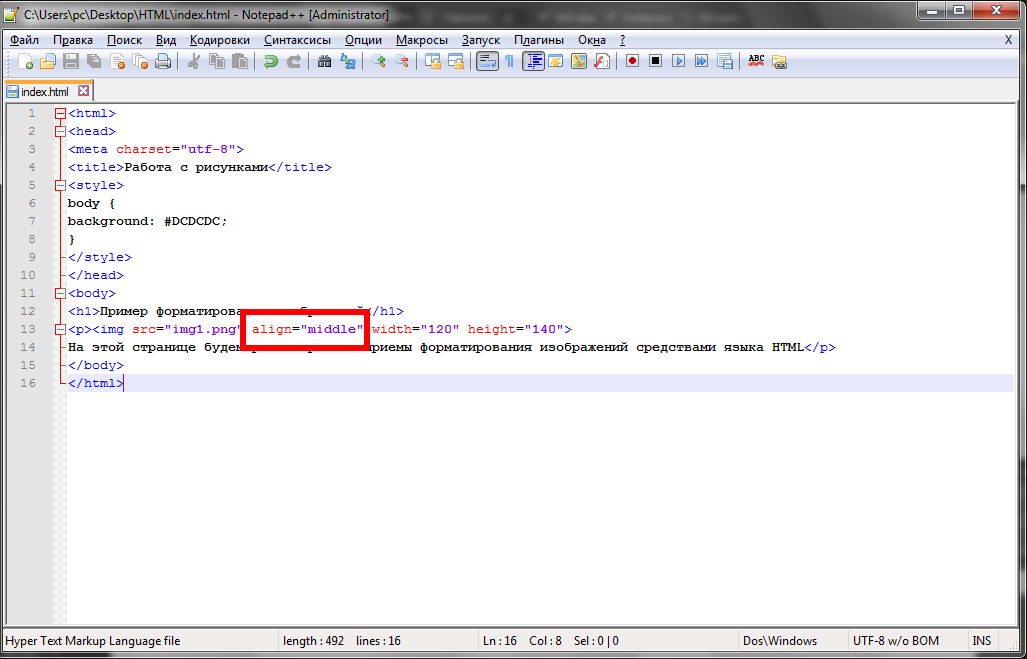
Як вставити фото в html по центру? Для призначення положення картинки на сторінці служить align, який зараховує до тегу p.
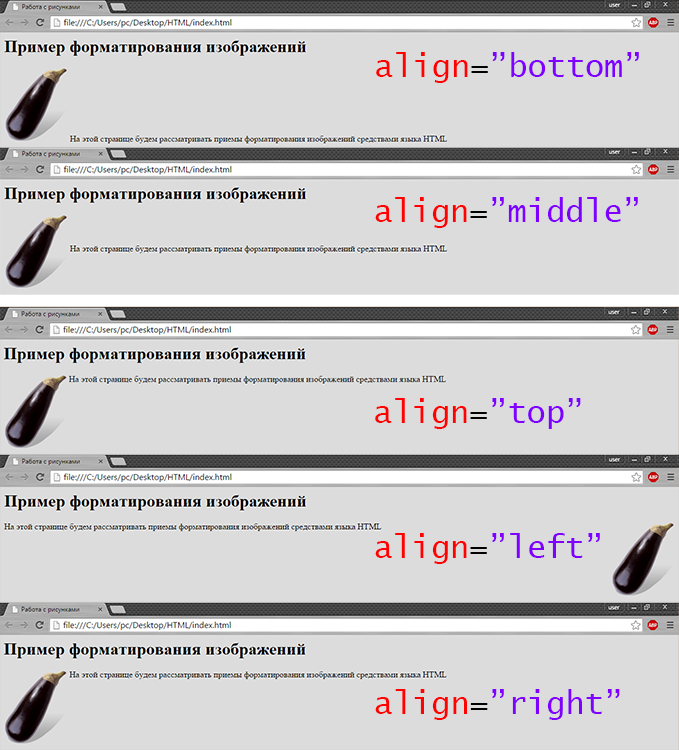
Для нього допустимо кілька значень: center (центр), left (лівий край) і right(правий край).
Ось виглядає зображення на сторінці з приляганням до центру і правого краю.
Залежно від заданого значення, зображення буде змінювати своє положення відносно тексту.
Щоб розмістити зображення в тексті, достатньо вписати тег img (з усім обрамленням) у текстовому блоці в редакторі.
Для додавання рамки використовується атрибут border з числовим значенням, яке означає товщину рамки в пікселях.
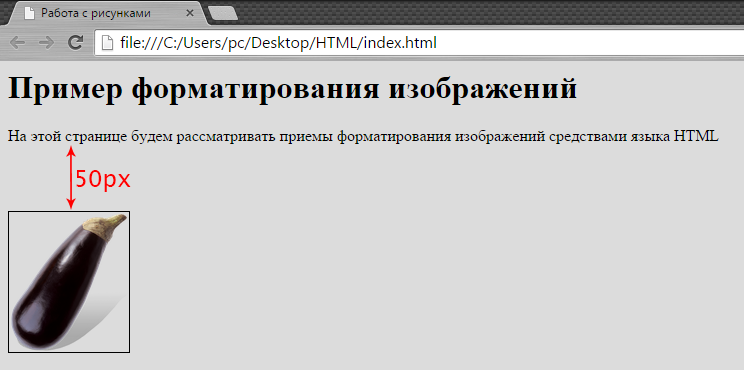
Щоб задати вертикальний і горизонтальний відступи, використовуються vspace і hspace. Їх числове значення означає відстань від тексту до картинки, безпосередньо в пікселях.
У прикладі атрибуту vspace значення в 50 пікселів.
Розмір горизонтального відступу вкаже відстань, на якому буде міститися текст при обтіканні зображення.
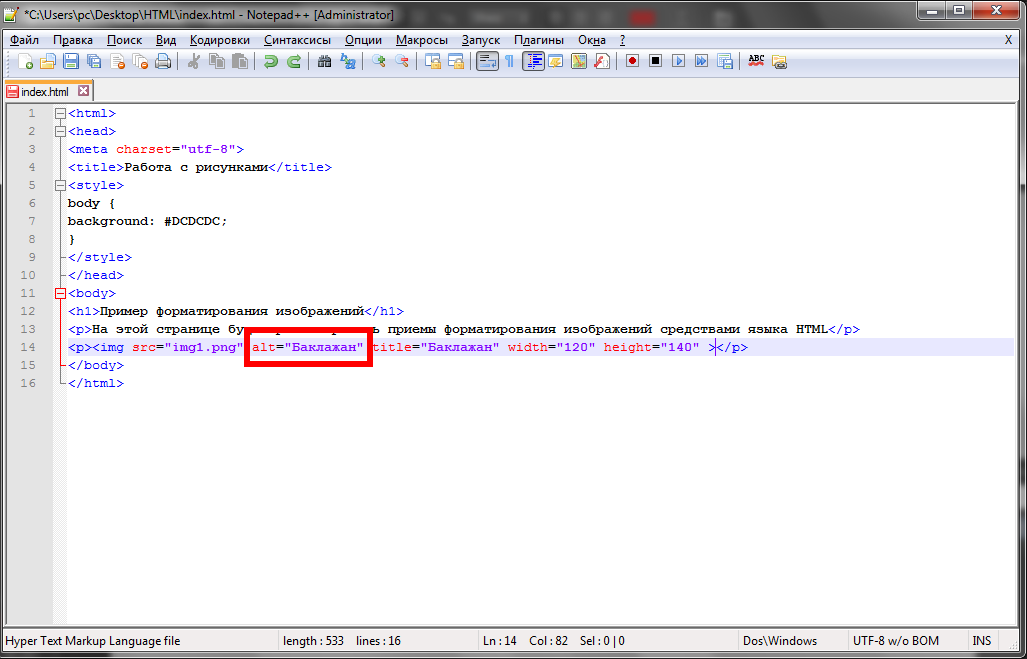
Ще два корисних атрибут alt і title. Перший задає альтернативний текст зображення.
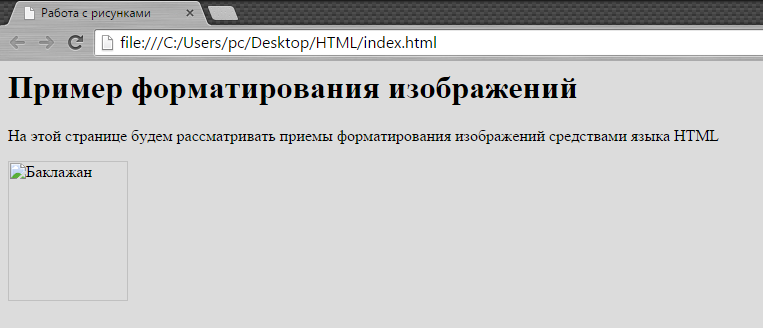
З ним, якщо зображення з якихось причин не довантажити, то замість нього з’явиться вказаний в значенні атрибуту текст.
Для того, щоб випробувати можливості атрибута, можна перемістити файл з директорії, зазначеної в коді.
Текст, позначений як значення атрибута title, буде виводити підказку при безпосередньому наведенні миші на картинку. У коді його оформлення не відрізняється від інших атрибутів.
Використання такої можливості рекомендується якщо необхідно вставити картинку з посиланням в html. Також таким чином можна додавати короткі роз’яснення до картинок.
Далі розглянемо, як вставити картинку в таблицю. Для цього знадобиться просто скопіювати тег img (з обрамленням і атрибутами) вставити його в код комірки таблиці.
Після оновлення сторінки результат буде таким:
Таблиця атрибутів тега img
|
Атрибут |
Опис |
| src=”” | Покажчик джерела зображення. Може використовуватися як збережений на жорсткому диску, так і розміщену в мережі (вказується адреса замість розташування на жорсткому диску). |
| width=””; height=”” | Покажчики висоти і ширини зображення. Якщо задано лише один, то другий автоматично масштабується, у відповідності з першим. Числове значення означає кількість пікселів. |
| align=”” | Атрибут розташування зображення відносно тексту. Допустимі значення: top, middle, bottom, left, right. |
| border=”” | Призначає рамку навколо зображення. Числове значення відповідає товщині рамки в пікселях. |
| vspace=””; hspace=”” | Покажчики відступу від сусідніх елементів по вертикалі і горизонталі. Значення вказує кількість точок між елементами. При обтіканні текстом, атрибут призначає відстань до тексту. |
| alt=”” | Призначає альтернативне опис на випадок, якщо картинка чомусь не прогрузилась. Значення довільне. |
| title=”” | Задає текст підказки при наведенні. Значення довільне. |
Після засвоєння наведених вище відомостей робота з зображеннями більше не доставить проблем.
Додавання, форматування і розміщення зображень на сторінці стане простим і приємним справою.
Основи HTML. Як вставити зображення на інтернет-сторінку
Як вставити картинку в HTML — редагування, вирівнювання, атрибути