У цьому уроці ми розглянемо докладно, як використовувати інструмент колірний баланс в Adobe Photoshop.
Зміст
Колірний баланс в Фотошоп.
Поява фотографії дозволило перевести поняття «пам’ять» з віртуально-ментального світу в світ фізичний. З пожовклих старих фото на нас дивляться особи прапрадідів, батьків. Та й нас самих у віці «походу під стіл». Поява кольорової фотографії і цифрового фото, знову викликало революцію. Простота процесу, легкість зберігання (на стандартному вінчестері вміщуються тисячі зображень) надали знімків нові значення. Сьогодні це не тільки пам’ять, але і настрій, відчуття, ілюстрація світогляду.
Все це, звичайно, добре. Але в бочці меду, як відомо, часто зустрічається ложка дьогтю. Коли говоримо про кольоровому фото, дьогтем виступає теж колір. Але не той, який ми б хотіли побачити.
Приклади? Та скільки завгодно. Каламутні кольору весняного пейзажу, землисте обличчя мерця» замість засмаги, кольорові відблиски і відблиски на найбільш важливих частинах знімка.
І тут без корекції не обійтися. Творці Adobe Photoshop як у воду дивилися, насичуючи програму різними інструментами корекції відтінків. Починаючи від зміни кольору очей і закінчуючи глобальним зміщенням гами всього зображення.
Сьогодні розглянемо один з таких інструментів. Він не такий страшний як рівні і криві (при роботі з каналами). Більш того, палітра і установка властивостей реалізовані гранично наочно і просто. Мова, природно, йде про інструменті під назвою «колірний баланс». Вивчати його властивості будемо вже на звичному знімку озера в околицях Мінська.
Трохи теорії
Враховуючи специфіку роботи колірного балансу, варто повторити теорію кодування кольору. Принаймні згадати, що таке колірні простору RGB і CMYK. Детально про це написано в уроці «виділення кольором в Фотошоп». Тим, хто не обтяжує насіння зайвим читанням, коротко повторимо.
Обидві моделі кодують колір в тривимірній системі координат (згадуємо алгебру і геометрію 6 клас середньої школи). Ідея взята з курсу фізики. Пам’ятаємо, що білий колір, заломлюючись, розпадається на кольорові складові. Ось і тут кожна вісь — свій колір. Поєднання базових кольорів різної насиченості дає результуючий відтінок.
Простір RGB – природна. Три базових кольори (червоний, синій і зелений) змішуючись у повній яскравості дають білий колір. Приклад з життя — три софіта на сцені.
Однак фізично не існує фарб, які змішавшись в одному відрі, стали білими. Тому для друку використовують систему CMYK (Cyan (Блакитний), Magenta (Малиновий), Yellow (Жовтий), Black). Блакитний, пурпурний і жовтий кольори змішавшись дають насичений темно-сірий колір. Четверта складова, чорний, слугує для підтримки тіней».
Є ще одна цікава особливість. На колірному колі кольору RGB і CMYK знаходяться один навпроти одного. Іншими словами, вони утворюють такі контрастні пари синій — жовтий, блакитний-червоний, малиновий-зелений. Зменшуючи, наприклад, присутність блакитного в гамі, ми неминуче підкреслимо червоні відтінки. Прибираючи жовтий — сині. Позбавляючись від малинового, посилимо зелений колір.
На цьому принципі побудований інструмент «Колірний баланс».
Практична частина
Перш ніж розпочати практичну роботу, варто нагадати принаймні два ради від корпорації Adobe.
Проводьте роботу з кольором на откалиброванном моніторі. Тобто з установками, які гарантують, що колір, який відображається на екрані виглядає так само, як і «в реальності». Інакше є небезпека, що на іншому комп’ютері Ви самі жахнетеся результатами своєї роботи
Намагайтеся не змінювати колір основного шару. Відразу робіть дублікат. І проводите цветокоррекцию копії.
Настав час приступити.
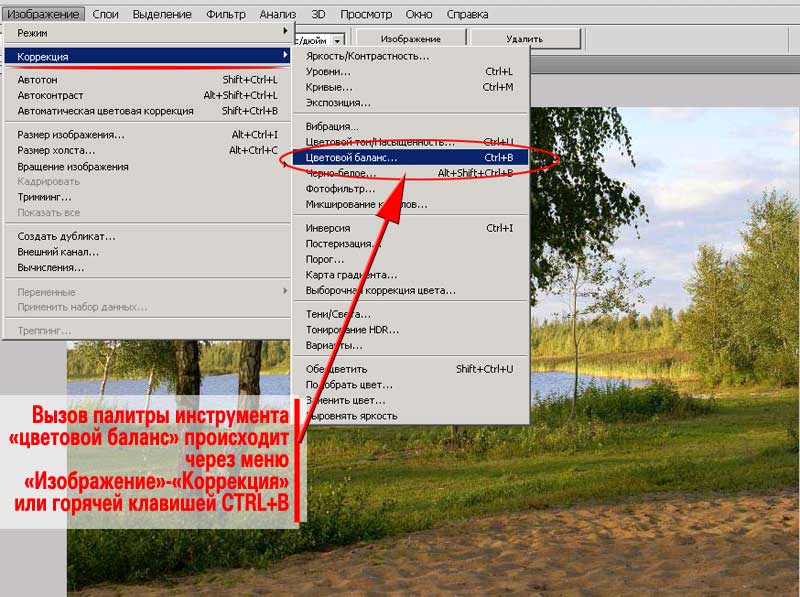
Викликати інструмент колірний баланс можна двома основними способами:
Через меню «Зображення» – «корекція» – «колірний баланс»
Натиснувши на клавіатурі CTRL+B
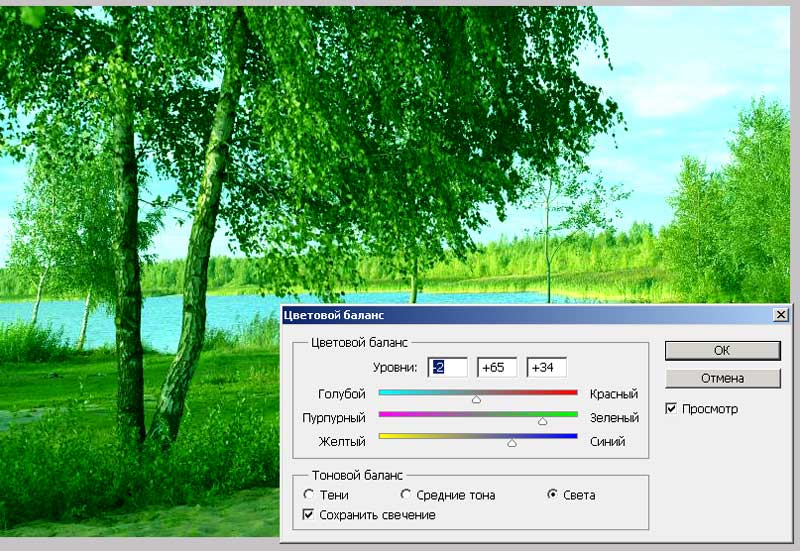
З’явилася палітра інструменту гранично проста. Праворуч стандартні кнопки ОК, скасування та встановлення попереднього перегляду наполегливо рекомендуємо включити)
Основний блок являє собою три лінійні смуги зміни з повзунком в середній частині. Вони побудовані за принципом контрасту RGB і CMYK. Поєднання кольорів синій — жовтий», «блакитний-червоний» і «малиновий-зелений» взаємопов’язані. Зсув повзунок у бік одного з них зменшує присутність другого.
Варто звернути увагу на три пункти нижче. Інструментом «колірний баланс» ви змінюєте колір тіней, середніх тонів і підсвічування окремо. Для вибору діапазону виставляється точка навпроти надпису.
Тобто можна, наприклад, збільшити присутність зеленого кольору в зонах світу і одночасно позбутися від нього «в тіні».
У нашому випадку все просто. Підкреслюючи зелену складову, ми зменшуємо кількість пурпурових, жовтих і, можливо, червоних відтінків. Для кожного діапазону по своєму. У вигляді алгоритму це виглядає так:
- Створіть копію шару
- Перейдіть на копію і виберіть інструмент «колірний баланс»
- Встановіть прапорець навпроти слова «попередній перегляд». Це дозволить Вам бачити результати зміни в режимі реального часу.
- Починаючи з «тіней» змінити кольори знімка на кожному з діапазонів. При цьому пам’ятайте: хороша робота — неспішна робота. Перша корекція може виявитися невдалою. Поетом почніть з тіней, дійдіть до зони світла. А потім — другий круг. При необхідності — третій і так далі.
- Закінчите роботу натисканням кнопки ОК
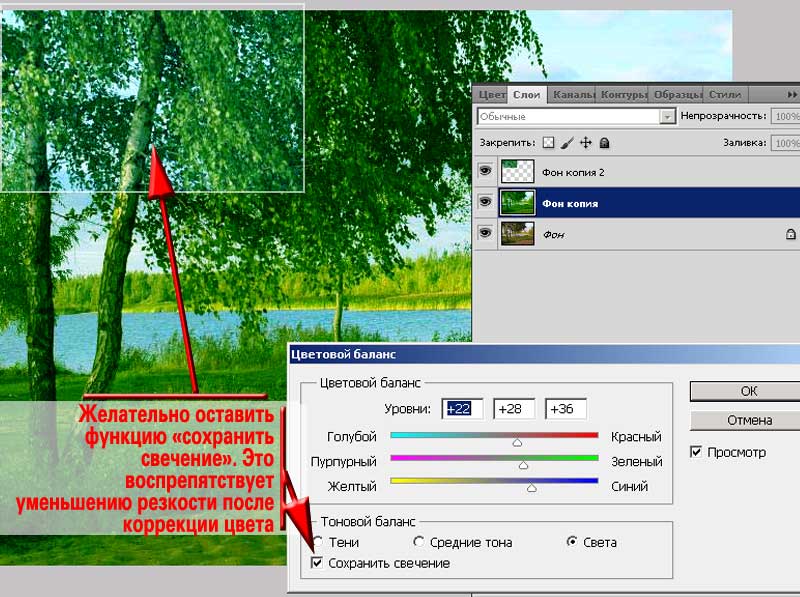
Примітка: Зверніть увагу на галочку біля слів «Зберегти світіння». Дана опція «захищає» переходи світла і тіні від втрати контрастності. Якщо опція збереження світіння не активована, є небезпека отримати в результаті «невиразна» зображення.
Ілюстрація цього — на малюнку нижче.
Після того, як ви змінили кольоровість, застосувати необхідні режими накладення та відрегулюйте прозорість верхнього шару.
При необхідності м’якою кистю зітріть на верхньому шарі інформацію в зонах, де корекція кольору не потрібна.
Більш докладно про це прийомі написано в попередньому уроці.
Тепер варто звернути увагу на одну особливість, про яку ми згадували тільки побіжно.
Будь-який інструмент програми Adobe Photoshop працює з виділеною частиною вибраного шару. Якщо виділення не задано — з усім шаром. Але ніяк не з усім зображенням. Це важливо.
Подивіться на малюнок нижче. Світлі області лісу за озером після загальної зміни кольору на фотографії набули яскраво-жовтого відтінку.
Ви можете створити ще одну копію фону і окремо опрацювати цю область. Алгоритм такий:
- Створіть дві копії фону
- Вимкніть видимість верхній (останньої копії). Для цього достатньо натиснути на значок у формі очі ліворуч від піктограми шару
- Перейдіть на видиму копію, змінити її колір
- Відрегулюйте накладення шару і його прозорість
- Зітріть на копії зони, які на ваш погляд придбали небажаний відтінок.
- Перейдіть на шарі прозорі (стерті області). Наприклад, інструмент «Швидке виділення» або «Чарівна паличка»
- Задайте краї виділення. Докладніше про це описано в уроці «як зробити краю фотографії напівпрозорими»
- Не знімаючи виділення, перейдіть на наступний шар, увімкніть його видимість і натисніть кнопку «DEL».
- Инвертируйте виділення поєднанням клавіш CTRL+I або через меню «Виділення» – «Інверсія». Таким чином на верхньому шарі будуть виділені вже оброблені зони (працювати з якими не потрібно)
- Натиснувши кнопку «DEL», зітріть їх. На шарі залишаться тільки «проблемні ділянки».
- Змініть колір цього шару, відрегулюйте накладення і прозорість.
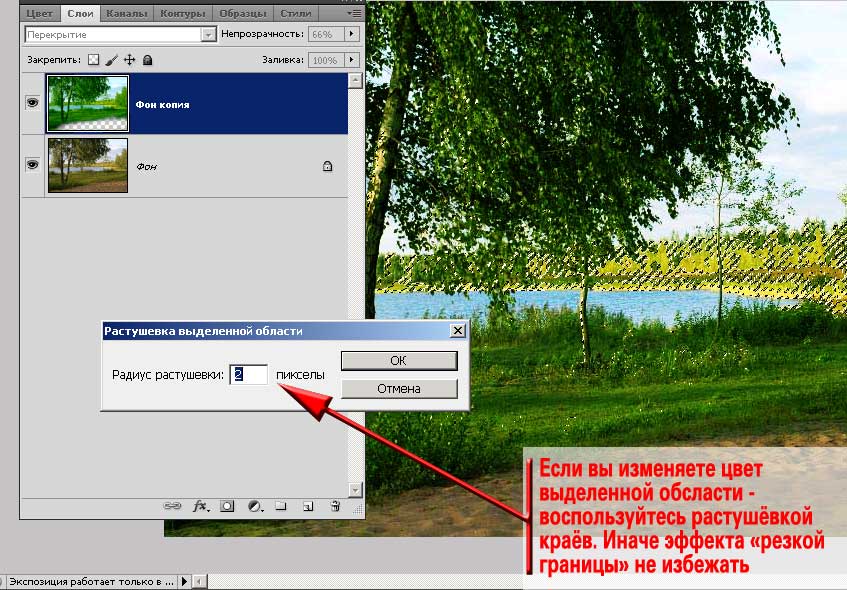
Зауваження: розтушовування при виділенні обов’язкове. Інакше виходять рвані різкі межі переходу кольору. Це ознака невмілої корекції. Та й виглядає таке фото «на трієчку».
Але є й більш простий спосіб.
Він так само заснований на виділенні, але уникає створення зайвих шарів.
- Створіть одну (!) копію шару.
- Проведіть корекцію зображення будь-яким відомим способом.
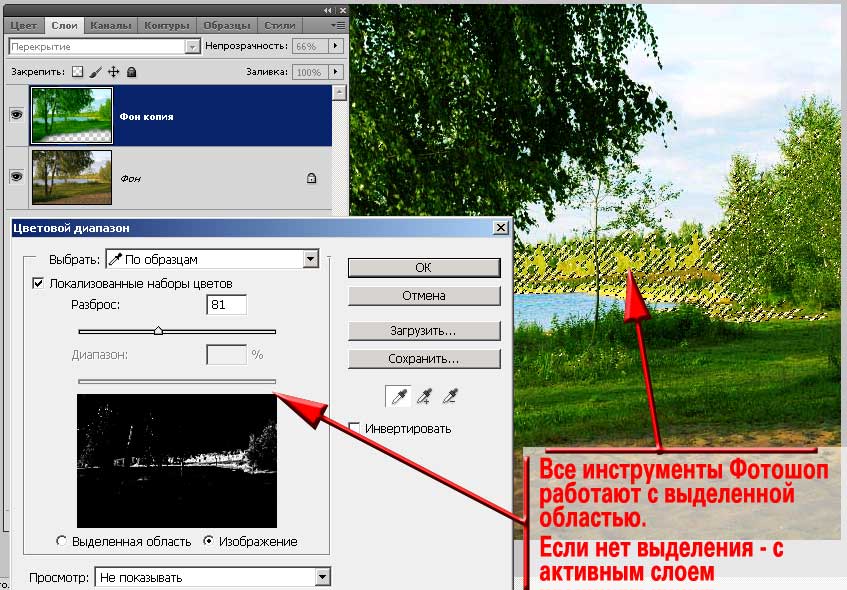
- Після того, як виявилися проблемні ділянки, виділіть їх. Найбільш підходящий інструмент — виділення за кольором. Цей спосіб дозволяє визначити навіть найменші області в різних частинах фотографії. До того ж «недокументированная можливість» інструменту — виділення напівпрозорих пікселів.
- Задайте растушевку зони виділення. Радіус розтушовування вибирайте виходячи з розмірів фотографії. При розмірах до 1000 пікселів по будь-якій з осей радіус в 2 пкс. більш, ніж достатній.
- Виберіть інструмент «Колірний баланс» (або будь-який інший інструмент).
- Проведіть корекцію кольору
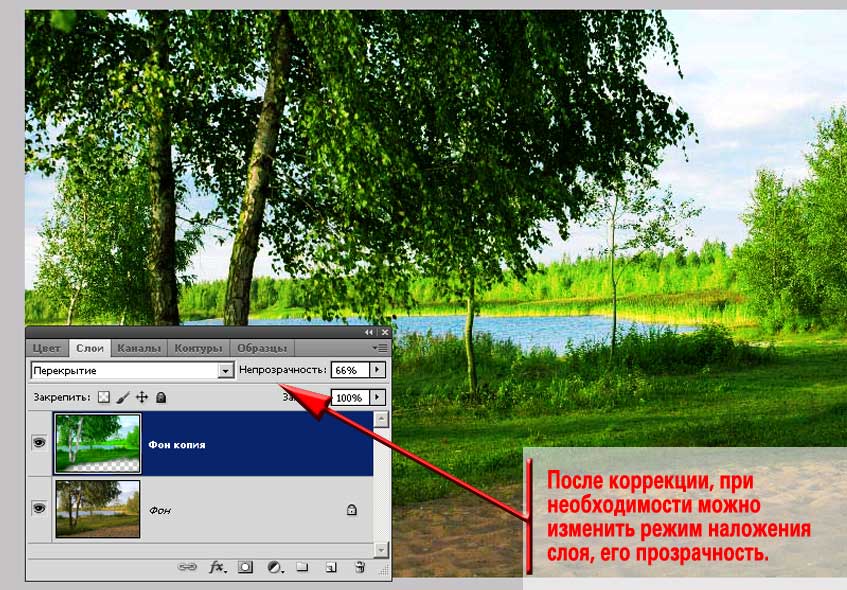
- Відрегулюйте режими накладення та прозорість верхнього шару.
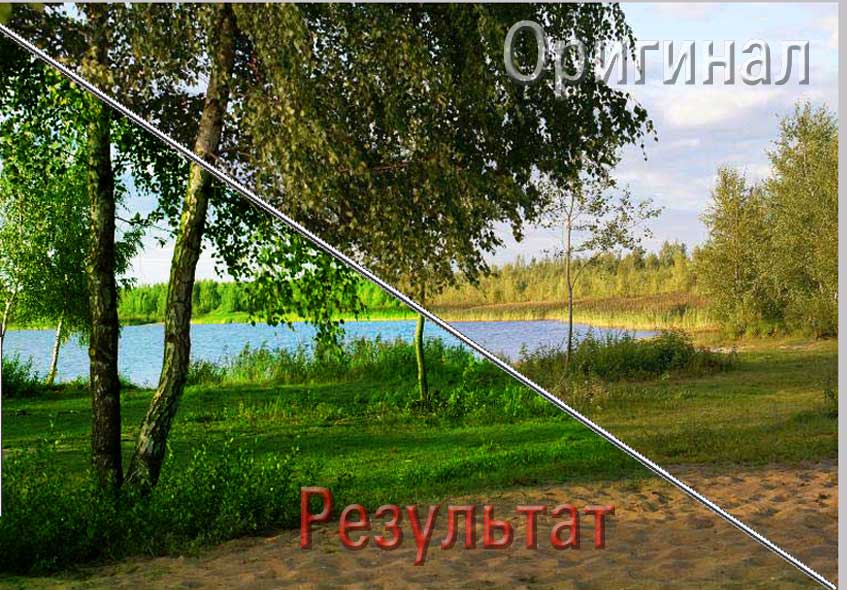
- В результаті, як бачимо на малюнку нижче, яскраво жовтий колір на дальньому плані вже не так дратує. Додалися зелені відтінки, які і були потрібні для отримання ефекту «травневого дня».
Зауваження: не варто намагатися повністю позбутися від сторонніх квітів. Інакше фото буде здаватися неприродним.
Наприклад, у випадку з нашим зразком, жовті відтінки залишилися в траві на передньому плані і на листі далекого лісу. Що природно — наше сонце має жовтий колір. І яскравий день відсутність відблисків виглядало б неприродно.
Порада: активно шукайте найкращі варіанти. Не зупиняйтеся на єдиному режимі накладання шарів. Іноді самі цікаві результати дають, на перший погляд, неприродні режими.
Вдалої та плідної роботи!